
Design comparison
Solution retrospective
Will add true responsiveness at a later moment, extremely tired and was just trying to get this done before bed. Any advice is appreciated, cheers !
Community feedback
- @AdrianoEscarabotePosted about 2 years ago
Hi Huey.io, how are you?
I really liked the result of your project, but I have some tips that I think you will enjoy:
- every Html document must contain the main tag, so we can identify the main content, to fix this, wrap all the content with the main tag. HTML5 landmark elements are used to improve navigation experience on your site for users of assistive technology.
- Consider using rem for font size .If your web content font sizes are set in absolute units, such as pixels, the user will not be able to re-size the text or control the font size based on their needs. Relative units “stretch” according to the screen size and/or user’s preferred font size, and work on a large range of devices.
to improve the design of the page, we can do this:
body { background-repeat: repeat-x; }The rest is great!
I hope it helps... 👍
Marked as helpful1@huey-ioPosted about 2 years ago@AdrianoEscarabote I greatly appreciate the feedback bro and it does help. Moving forward I will definitely be using rem units when considering font sizes, I never knew that. Thanks bro!! oh and ill be looking forward to your helpful comments when I submit my next project. Cheers !!
1 - @MelvinAguilarPosted about 2 years ago
Hi @huey-io 👋, good job on completing this challenge! 🎉
Here are some suggestions you might consider:
- Use
flex-direction: columnso that the footer appears below the content and not next to it. - Try to use semantic tags in your code. Click here for more information.:
With semantic tags:
<body> <main class="card"> . . . </main> <footer class="attribution"> . . . </footer> <body>- Add an h1 tag to your solution. The
<h1>element is the main heading on a web page. There should only be one<h1>tag per page, and always avoid skipping heading levels; Always start from<h1>, followed by<h2>, and so on up to <h6> (<h1>,<h2>,...,<h6>). The HTML Section Heading elements (Reference)
Solution:
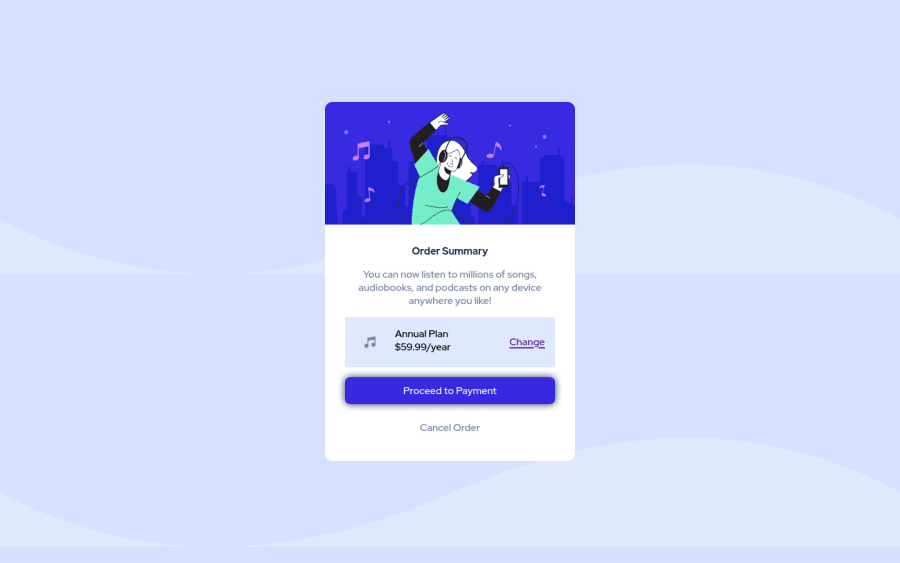
<h1>Order Summary</h1>I hope those tips will help you.
Good job, and happy coding!
Marked as helpful1@huey-ioPosted about 2 years ago@MelvinAguilar this was a big help, I just need to implement it more often. I'm still figuring and trying to grasp the whole main section thing. I appreciate the help and feedback
0 - Use
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
