
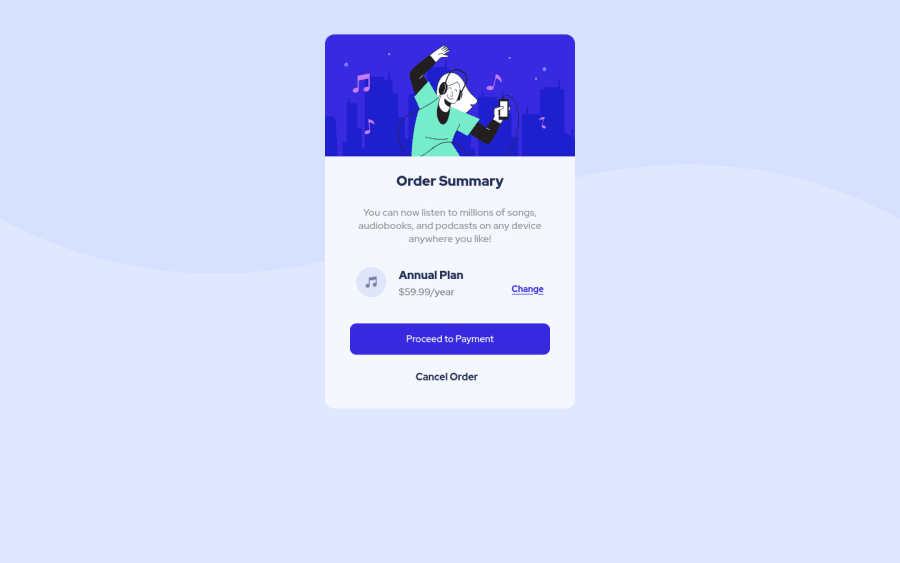
Design comparison
SolutionDesign
Solution retrospective
I had an issue not getting the container to stay in the middle, there for if you shrink the page it will not stay centered until it reaches 500px
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
