
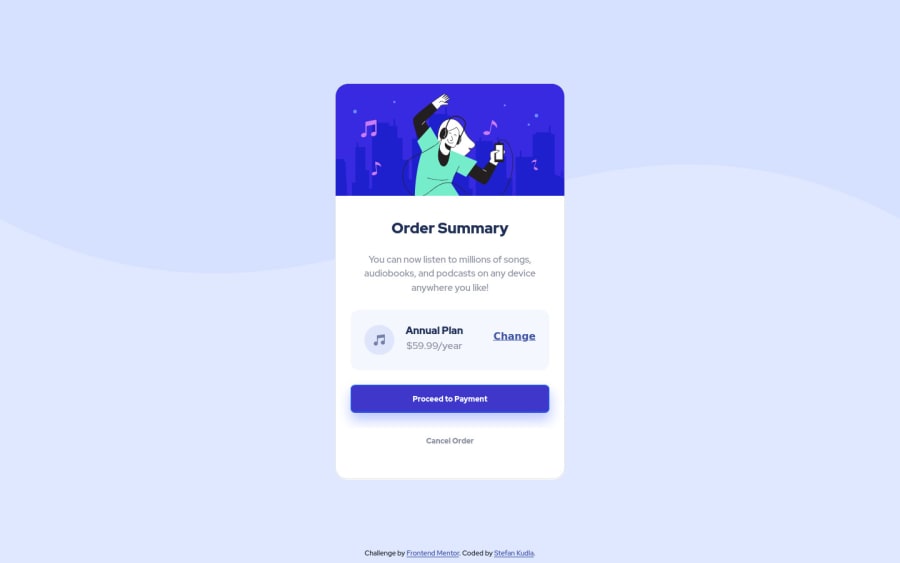
Design comparison
Solution retrospective
Hello!
This was my first ever project I did on my own. I mainly referenced the Bootstrap docs to put it all together. Any general feedback would be nice as to set me in the right direction. I would like to develop good coding practice early on, so if anything pokes out, please let me know!
My main concern would have to do with the general strategy with creating the summary. I used the card class in Bootstrap because that just seemed to make sense to me while initially planning out the project. Is there a set way to go about creating something like this? Or are there multiple ways to execute a single project as long as good practice is involved.
Thank you so much.
Community feedback
- @sunil-sharma-999Posted over 3 years ago
Great work! I don't know if i can be any help, but what i do for planning is divide the design into component and then think about how i am going to set them up. Also, keeping in mind about responsiveness and the position changes of elements.
Marked as helpful1@stefkudlaPosted over 3 years ago@sunil-sharma-999 Thank you so much for the feedback. Do you have any go to resources you use while designing your content?
0@sunil-sharma-999Posted over 3 years ago@stefkudla if you are talking about css then i just search it on google about things im trying to do when i don't know how to do them.
Resources
- CSS-TRICKS is a great resource for css learning
- MDN docs for HTML, CSS, JavaScript
- stack overflow for any issues
0@stefkudlaPosted over 3 years ago@sunil-sharma-999 Thanks again. What's your discord? Would you mind if I ask for feedback or advice from time to time?
0@sunil-sharma-999Posted over 3 years ago@stefkudla i don't use discord, you can reach me on twitter. And, I'll be glad to help if i can
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
