
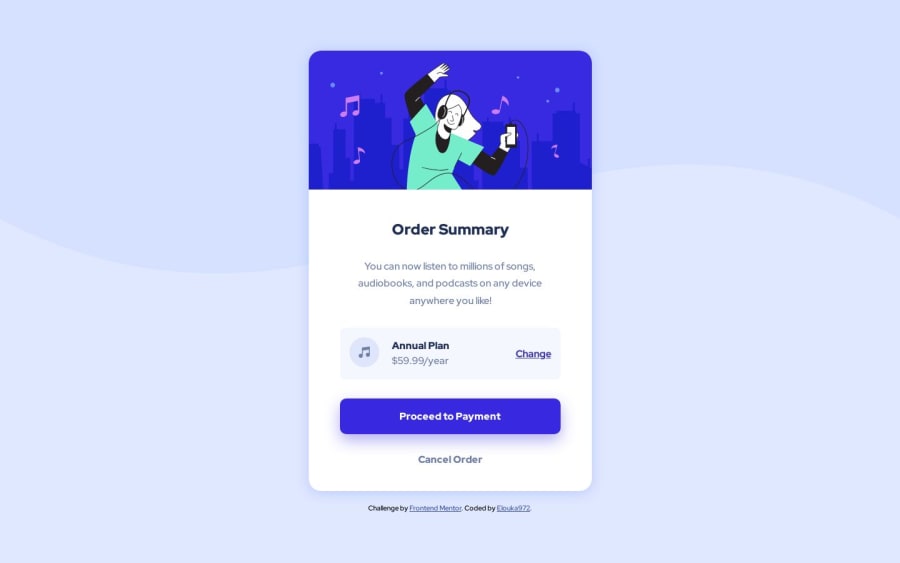
Design comparison
Solution retrospective
Helo !
Do you have any corrections to my code and advice for me?
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
BACKGROUND iMAGE 📸:
- The
background-imagehas not been properly set yet, So let me explain How you can easily apply thebackground coloralong with thesvgthey provided.
- Add the following style rule to your css, and then experience the changes
body { background: url(./images/pattern-background-desktop.svg), #E1E9Ff; background-repeat: no-repeat, no-repeat; }
- Tip, Don't forget to generate a new screenshot after editing the
cssfile
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful0 - @HassiaiPosted over 1 year ago
Give the body a background-color of pale-blue. replace
top 0px left 0px / coverandcenter center / coverwith a background-size of contain,background-size: contain.Use relative units like rem or em as unit for the padding, margin, width values and preferably rem for the font-size values, instead of using px which is an absolute unit. For more on CSS units Click here and here
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
