
Design comparison
SolutionDesign
Community feedback
- P@Lo-DeckPosted 6 months ago
Hi well done for this challenge,
It's better to use
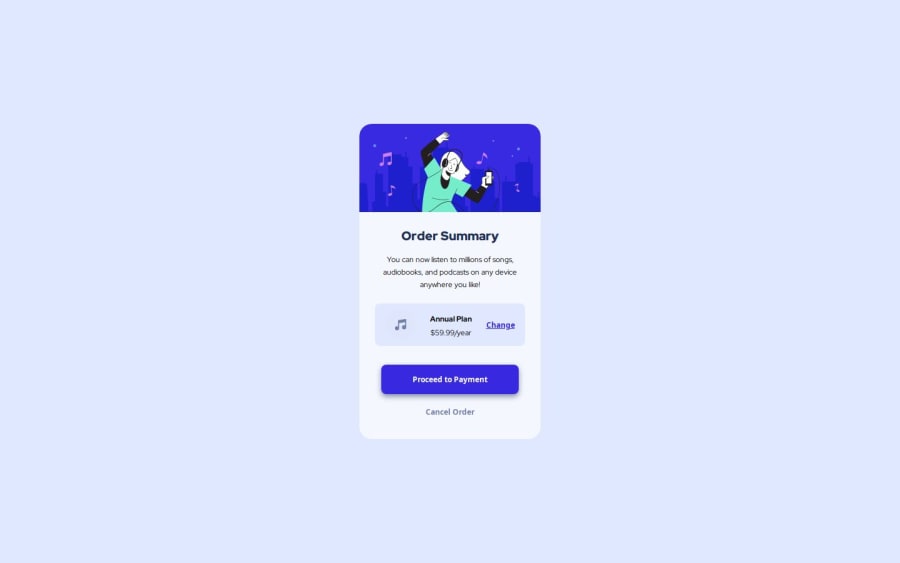
emorreminstead ofpx. FreeCodeCamp. FreeCodeCamp.When I looked at your website the image doesn't correctly fit the container :
.illustration-hero { position: relative; border-radius: 20px 20px 0px 0px; width: 100%; ! I need to add this line! }Hope to be helpful.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
