
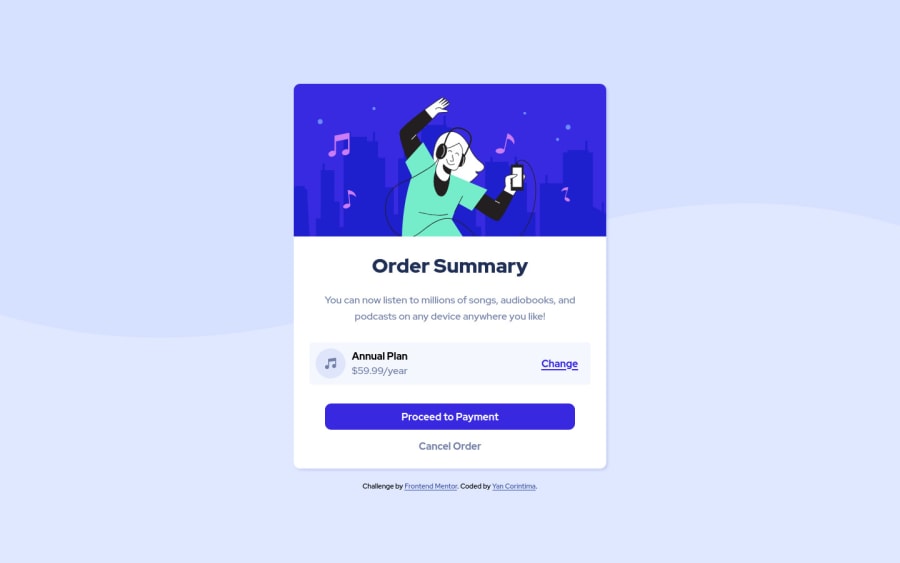
Order summary component (Vanilla Css + Responsiveness with @media)
Design comparison
Community feedback
- @correlucasPosted over 2 years ago
Fala Yan, beleza? Parabéns por mais esse desafio completo!
Dei uma olhada aqui na sua solução e ficou bem legal, o cartão ficou bem responsivo. Tem duas coisas que você pode melhorar pra dar aquele tapa na solução. Uma é diminuir o tamanho da largura do cartão porque está um pouco maior que a imagem de referência, o valor é mais ou menos 375px e ai é só ajustar o padding dos lados do botão.
Se você quiser deixar super responsivo, pode ajustar também a section do preço. Se você der uma olhada, vai perceber que ela começa quebrar depois dos 300px, adicionando um media query a mais, você pode mudar o flow da section do preço e colocar um elemento abaixo do outro pra salvar o espaço pros lados. Olha o media query abaixo:
@media (min-width: 310px) .container .plan { flex-direction: column; }Espero ter ajudado e parabéns, cada vez melhorando mais!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
