
Submitted almost 2 years ago
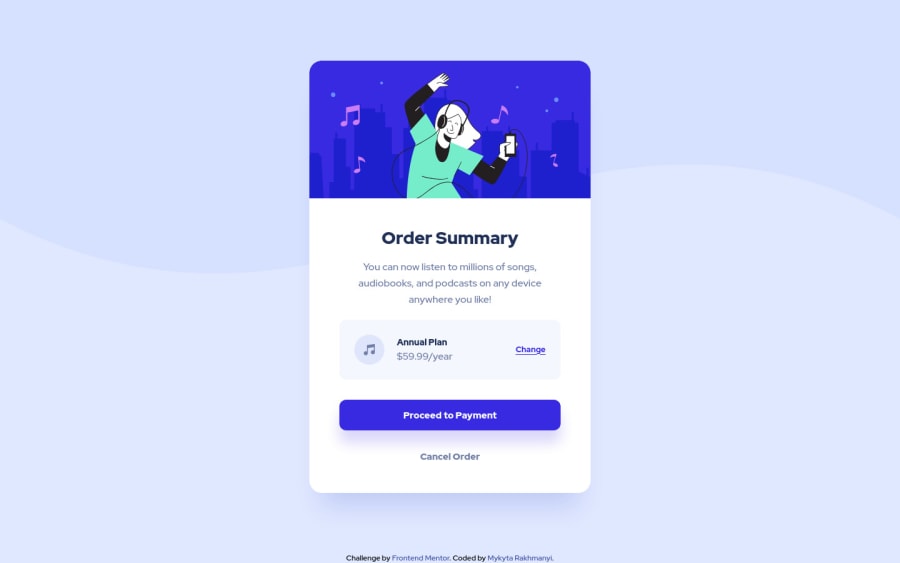
Order summary component using SCSS
#bem#sass/scss
P
@Nikitossik
Design comparison
SolutionDesign
Solution retrospective
Hey, community! That's another project done with SCSS. Here I added fluid typography using SCSS functions. Also I compiled SCSS with this npm script instead of Gulp.
My code could be shorter (maybe), if I'd use some utility classes and templates, mixins instead of duplicating some properties from one selector to another. Do you know some of the best practices for project structure (if speaking about SCSS partials etc.), code structure in SCSS?
I'd like to hear your opinion about my solution. What should I improve to make my code better?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
