
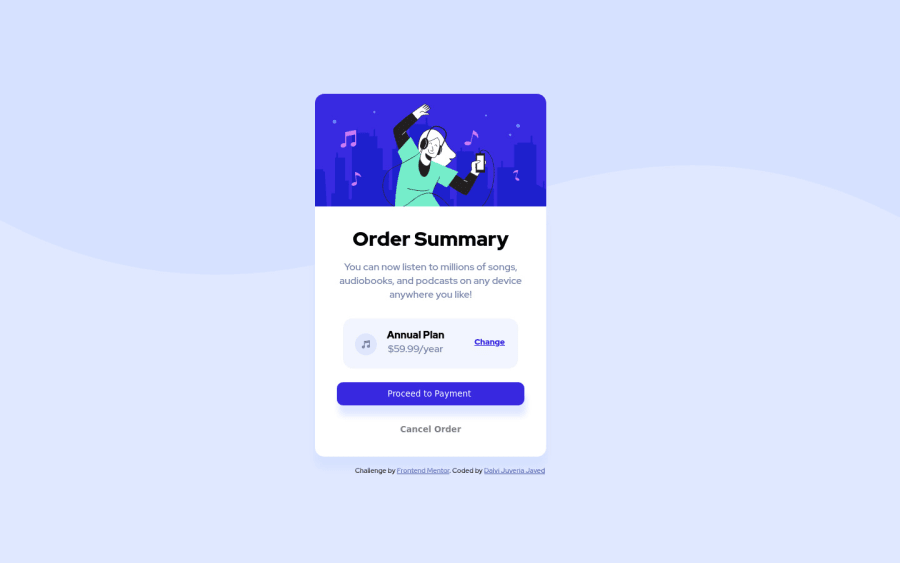
Order Summary Component using media queries
Design comparison
Solution retrospective
Not perfect but still trying to improve , I would like to know if I made any mistake in my code feel free to give your suggestion's. Thank You..
Community feedback
- @grace-snowPosted over 3 years ago
I'm afraid you need to redo the html so the semantics make more sense, and remove all the position absolute methods
Marked as helpful2@Juveria-DalviPosted over 3 years ago@grace-snow I'll redo it sometimes later..Thank you😊
0 - @alex-kim-devPosted over 3 years ago
I'd suggest relying more on box model (margin, padding, borders, width) and normal flow than applying
position: absolute(and thus creating more flows). Probably this is what's caused the issue. Good luck! 👋Marked as helpful1@Juveria-DalviPosted over 3 years ago@Alex-K1m ok thank you I'm working on it for sure.
1 - @mvrius4Posted over 3 years ago
Hi, Juveria.
First of all, I see that you didn't use the colors that were given and the weights. This things gives to the users who acces your websites a cool feeling about your website. You should work on this. Also, you can add a margin-top to the title(to the h3).
But what you've done it's good, only to change the colors to some texts and the weights and it's all cool, good luck.
Marked as helpful1@Juveria-DalviPosted over 3 years ago@MariusZMR69 Thank You I'll surely work on it..
0 - @zyq-mPosted over 3 years ago
Hi Juveria. I know you struggle a lot. Here is my solution for this challenge. Keep coding!!
https://zyq-m.github.io/order-summary-component/
1@Juveria-DalviPosted over 3 years ago@zyq-m hie.. yeah pretty much thanks I'll take a look.
0@Juveria-DalviPosted over 3 years ago@zyq-m I see you used flexbox.. but I find it hard to use get confused which is parent and which one is child.
0@zyq-mPosted over 3 years ago@juuveria It's okay bro. Maybe it is your first time. I hope this will help you out.
https://youtu.be/K74l26pE4YA
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
