
Design comparison
SolutionDesign
Solution retrospective
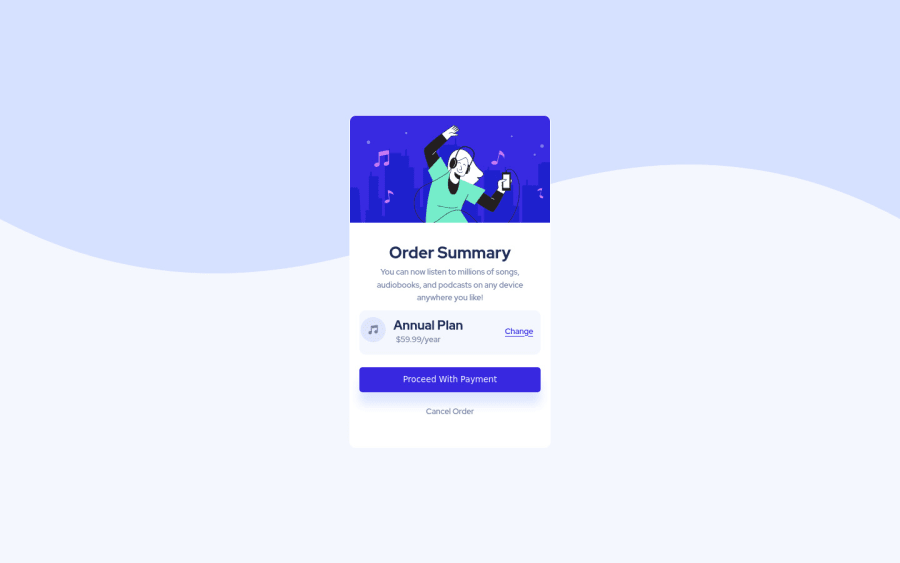
If you look closely, the background of the image is slightly peeking out in all the top, left and right sides of the image, any advice as to how I can get rid of this? Any responses will be greatly appreciated
Community feedback
- @VCaramesPosted about 2 years ago
Hey @N-anle, some suggestions to improve you code:
- To fix your background:
Currently:
body{ background-image: url(./images/pattern-background-desktop.svg); background-size: cover; background-repeat: no-repeat; background-color:var(--neutral-very-pale-blue); }New:
body{ min-height: 100vh; background-image: url(./images/pattern-background-desktop.svg); background-size: contain; background-repeat: no-repeat; background-color:var(--neutral-very-pale-blue); }- To fix the image:
Currently:
.img{ width: 350px; }New:
.img{ max-width: 100%; display: block; }Happy Coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
