
Design comparison
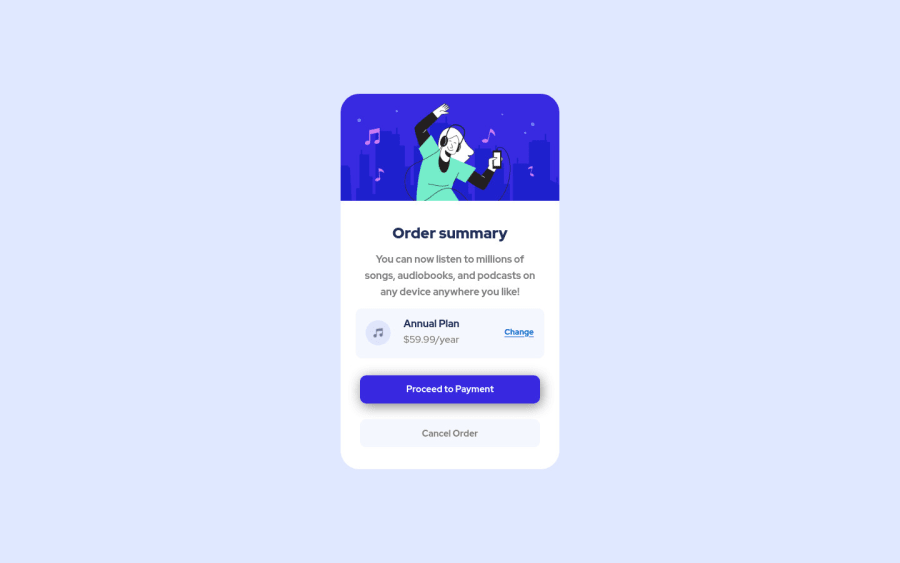
SolutionDesign
Solution retrospective
Feel free to tell me the things that I need to improve. I'm a beginner frontend developer so your thoughts will teach me a lot.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
