
Design comparison
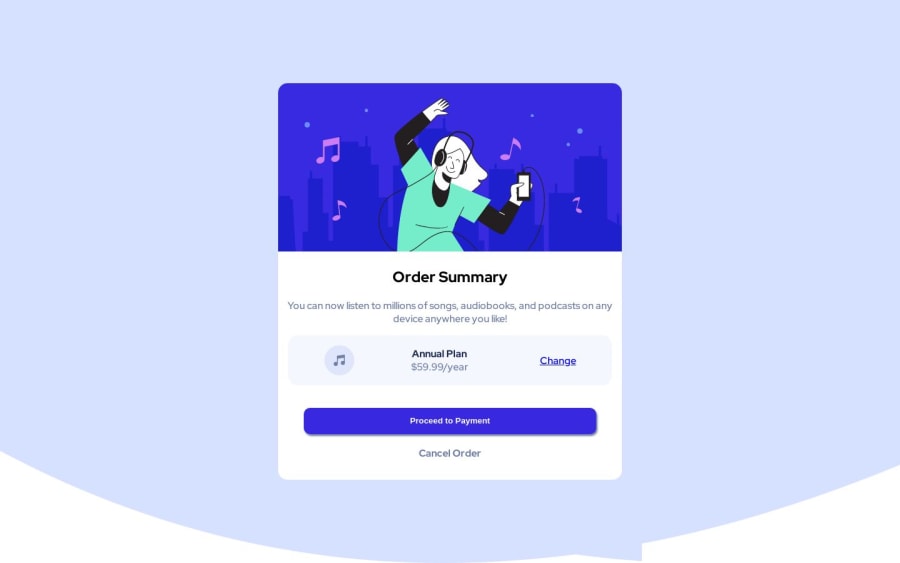
SolutionDesign
Solution retrospective
Honestly, this one was like most of the CSS challenges. I do need tips on how I could write my CSS better.
I got really stuck on the annual subscription area, not sure how I could've gone about with that.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
