
Submitted about 1 year ago
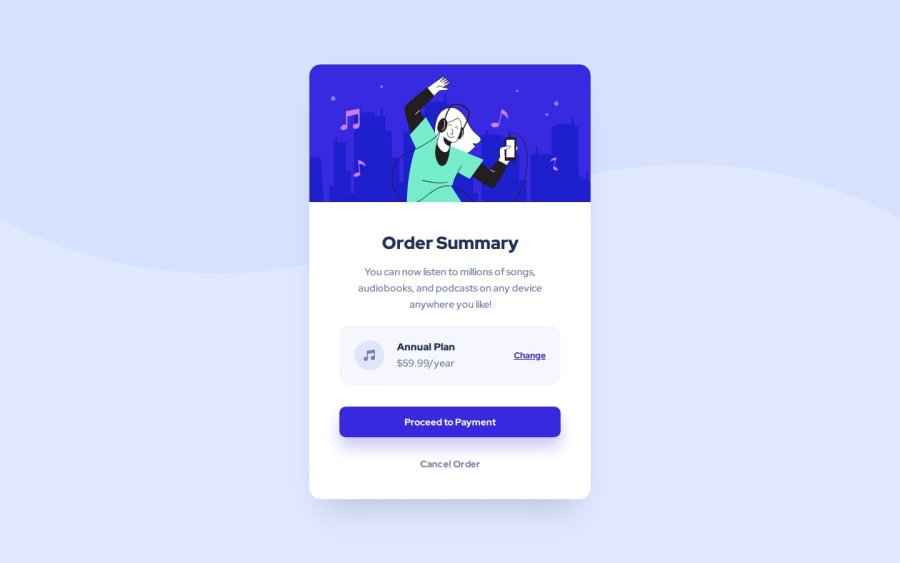
Order Summary Component Solution [Plain HTML + CSS]
#accessibility
@faruqAbdulHakim
Design comparison
SolutionDesign
Solution retrospective
Feel free to give any feedback or suggestions! 😉
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
