
Design comparison
SolutionDesign
Solution retrospective
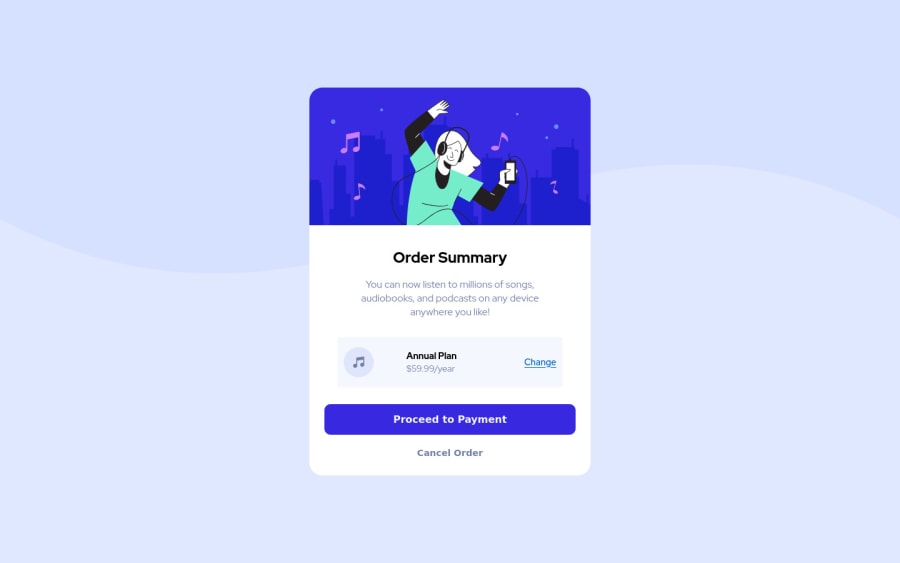
I saved this challenge a while ago but found it tough at first. Today, I went back and managed to finish it in just an hour or so which I'm happy about :) However, I would love to know any changes I could've made/added. I was a bit unsure about the "Annual Plan" and the "$59.99/year" I was trying to get the $59.99 to go under the annual plan but the only way it seemed to work was reducing the width of the annual-plan container which pushed it under.
I would love insight on how I could better address that in the future and any other recommendations so I can continue learning!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
