
Submitted 20 days ago
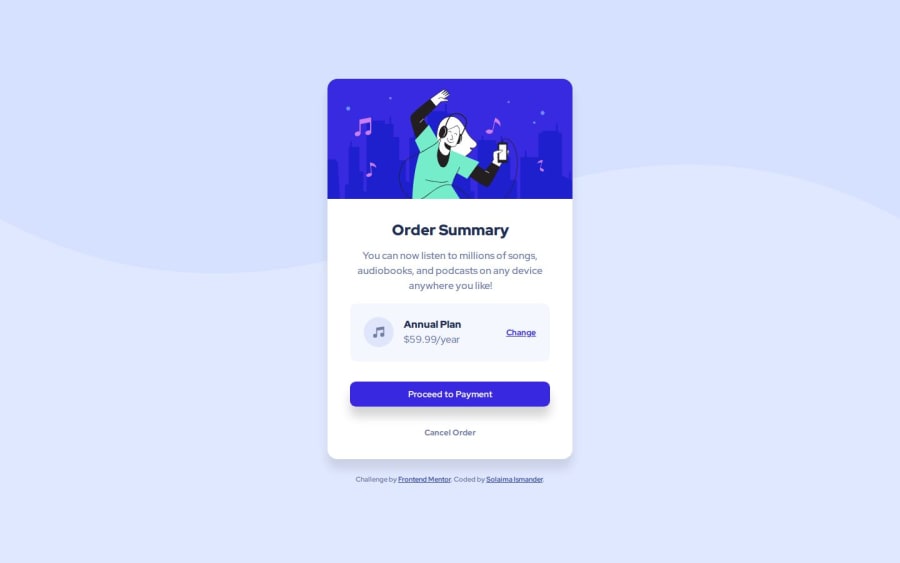
Order Summary Component Solution - using html and css
@solaima2003
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm getting better at css every challenge.
What challenges did you encounter, and how did you overcome them?Placing the change link at the most right of the flex-group. First I used justify-content: space-between and didn't work because I only wanted the space between the link and (Annual Plan & price) , tried different ways to make it work but still so I used margin-left: auto for the link and it worked.
What specific areas of your project would you like help with?The background is a bit different from the design maybe the card should be smaller I think?! In the style file, is this the right way to make the page responsive? I found it in youtube. Any feedback is always appreciated 😊 thank you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
