
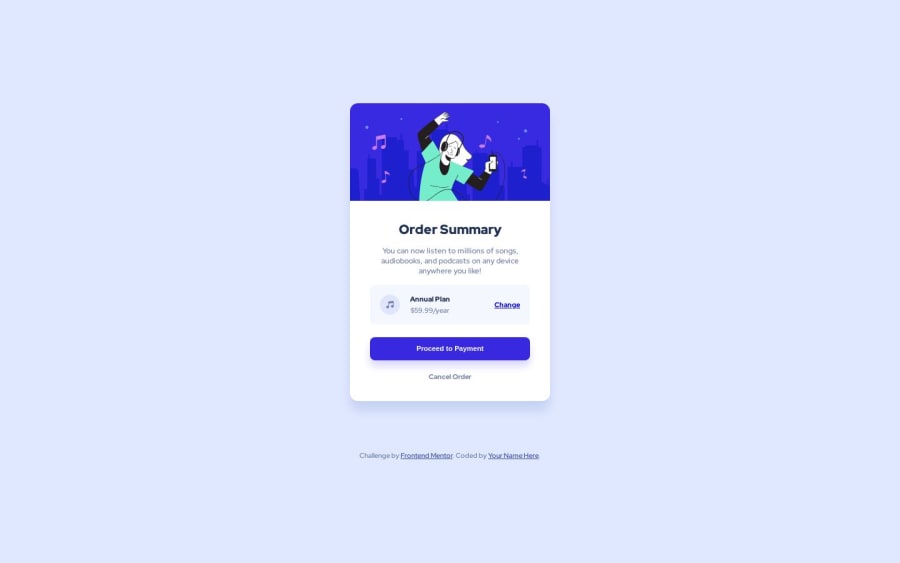
Design comparison
Solution retrospective
I tried everything to change SVG image size but none of them is working, I also changed the width="48" and height="48" in SVG tag but it's also not working
<svg xmlns="http://www.w3.org/2000/svg" width="48" height="48">
<g fill="none" fill-rule="evenodd">
<circle cx="24" cy="24" r="24" fill="#DFE6FB" />
<path fill="#717FA6" fill-rule="nonzero"
d="M32.574 15.198a.81.81 0 00-.646-.19L20.581 16.63a.81.81 0 00-.696.803V26.934a3.232 3.232 0 00-1.632-.44A3.257 3.257 0 0015 29.747 3.257 3.257 0 0018.253 33a3.257 3.257 0 003.253-3.253v-8.37l9.726-1.39v5.327a3.232 3.232 0 00-1.631-.441 3.257 3.257 0 00-3.254 3.253 3.257 3.257 0 003.254 3.253 3.257 3.257 0 003.253-3.253V15.81a.81.81 0 00-.28-.613z" />
</g>
</svg>
Can you tell me how I can change the size?
Community feedback
- @Dev-MV6Posted about 1 year ago
Remember you can also experiment with
transform: scale()to resize SVG elements.Marked as helpful1@Ahmadhassan0Posted about 1 year ago@Dev-MV6 Thanks It's working🙌 I was thinking there is no way to deal with svg image😄
0 - @NeitodesuPosted about 1 year ago
I'm not too familiar with messing with svgs but you could always throw it inside an <img> tag and resize from that
Marked as helpful1@Ahmadhassan0Posted about 1 year ago@Neitodesu Thanks It's working fine in <img> tag but I think it's hard to directly deal with svg.................it took my more than 5 hours to find a solution that works 😅
1@Ahmadhassan0Posted about 1 year ago@Neitodesu Someone told me I can resize svg image through transform = scale(); property.
And It also works perfectly🙂
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
