
Design comparison
SolutionDesign
Solution retrospective
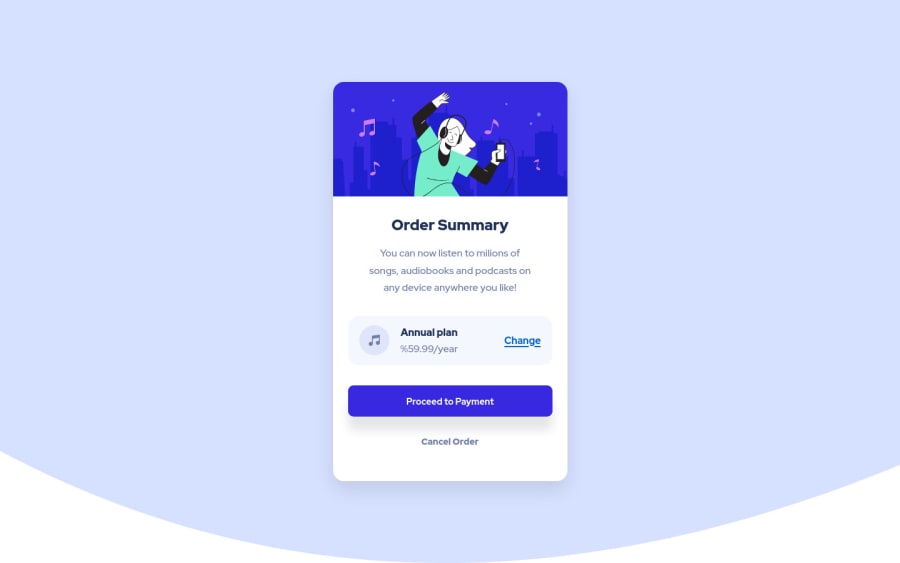
this is my take for this challenge. Tried to do it as close as the design. used hover, focus and active pseudo-classes for the buttons and media query to change the background for the desktop design. Any feedback is appreciated.
Happy coding!
Community feedback
- @0xabdulkhaliqPosted over 1 year ago
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
BACKGROUND iMAGE 📸:
- Looks like the
background-colorhas not been set properly, So let me explain How you can easily apply thebackground coloralong with thesvgthey provided.
- Add the following style rule to your css, and then experience the changes
body { background: url(./images/pattern-background-desktop.svg), #E1E9Ff; background-repeat: no-repeat, no-repeat; }
- Tip, Don't forget to generate a new screenshot after editing the
cssfile
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful1@dariuss1123Posted over 1 year ago@0xAbdulKhalid thanks. after i edit and deploy the new branch on github should i use the screenshot to update it here as well?I don't really know how it goes
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
