
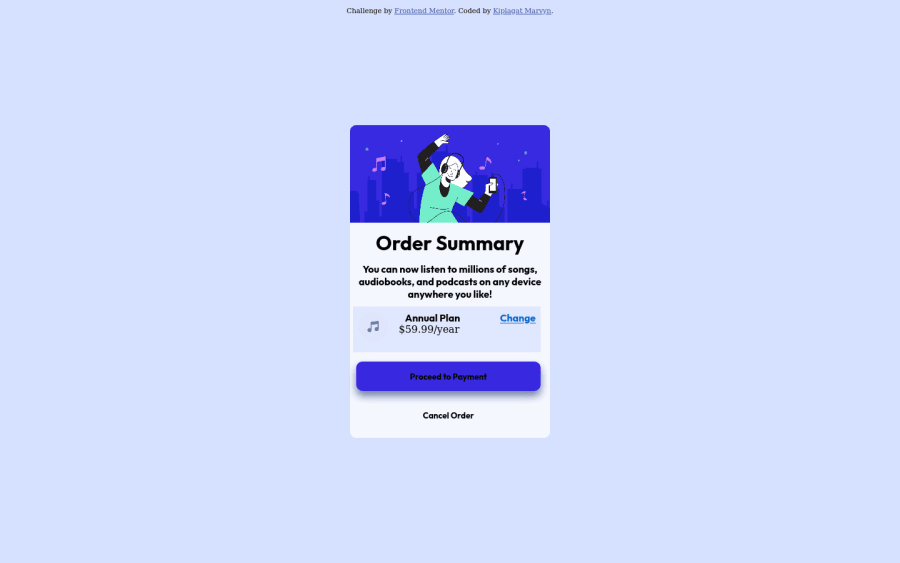
Design comparison
Community feedback
- @RioCantrePosted almost 3 years ago
Hello there! Nice work with this one. Viewing your solution, I would suggest the following for you...
- Add the background image in the
bodytag with the following properties...
background-position: top center; background-size: cover; background-repeat: no-repeat; bacground-color: (add color value here);- In the
.payaddcolor:whitefor the font and add background color for the hover state
Hope this helps and Keep it up!
Marked as helpful0@RioCantrePosted almost 3 years ago@Marvyn21 No worries! I would appreciate it if you mark it as helpful. Cheers!
Marked as helpful0 - Add the background image in the
- @anoshaahmedPosted almost 3 years ago
hey good job on this challenge! wrap everything in your body in
<main>OR use semantic tags! if you're usingdivright afterbody, then give them arole=""; however, it's a little frowned upon to useroleright after body, so try to stick with semantic tags instead. you can read more about landmarks herehere is a list i made of accessibility issues & best practices
hope this helps :))
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
