
Design comparison
SolutionDesign
Community feedback
- @correlucasPosted over 2 years ago
👾Fala Erick, tudo bem? Parabéns pelo desafio!
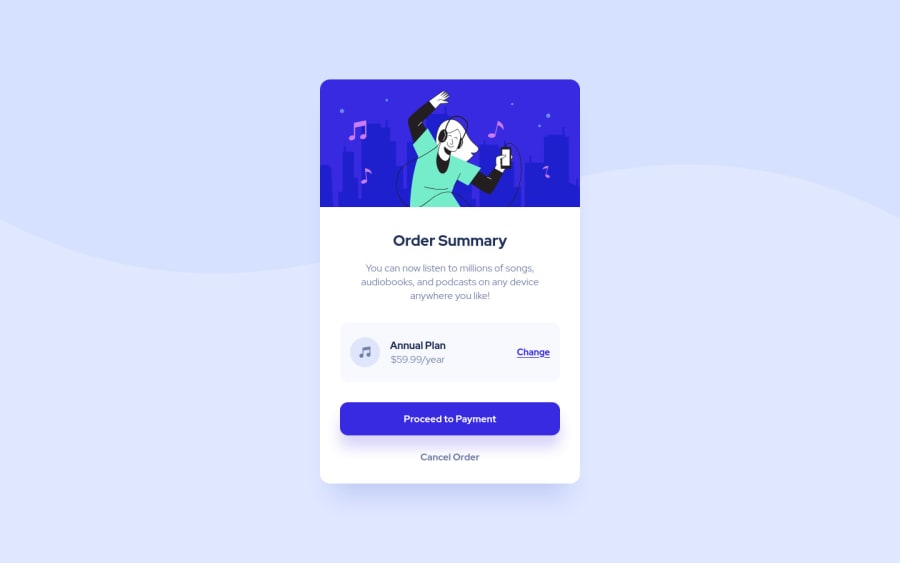
O design do seu desafio está perfeito, agora eu dei uma olhada no seu código aqui e só tem uma coisa a ser melhorada, a responsividade.
Tudo que eu tive que fazer pro seu componente ficar responsivo foi substituir
width: 100%commax-width: 350px;. A diferença entre um e outro é quewidthé fixomax-widthpode contrainer junto com o container, então sempre que você quiser um elemento responsivo, não usewidth.section { display: flex; align-items: center; flex-direction: column; padding: 0 2rem; /* height: 100%; */ margin: 0 auto; max-width: 350px; }👋 Espero ter ajudado e continue no foco!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
