
Design comparison
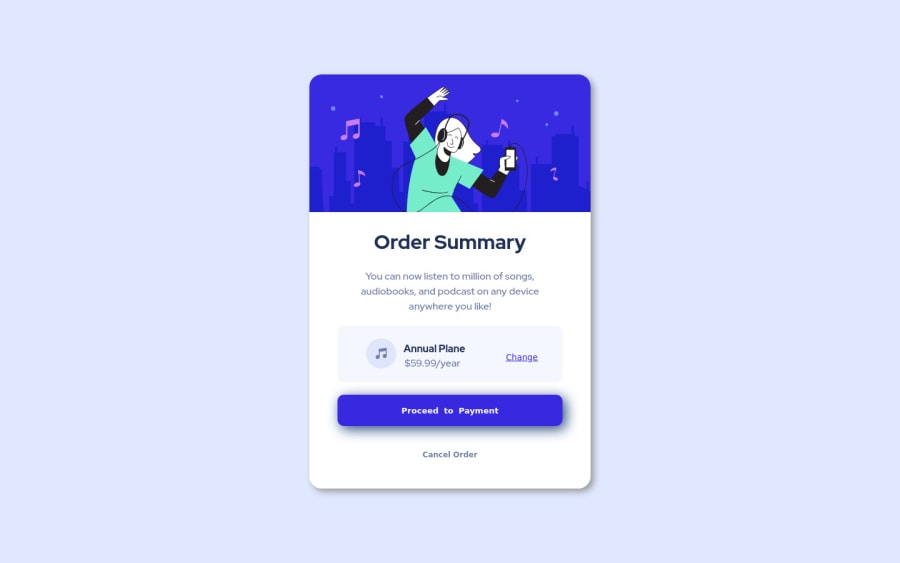
SolutionDesign
Solution retrospective
Hi there! I'm Angelo a this is my first work ever. Just one month has passed since I've start learning HTML/CSS by myself, so I'm super open to every good/bad feedback.
P.S. I'm from Italy, then I'm so so sorry for my bad English.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
