
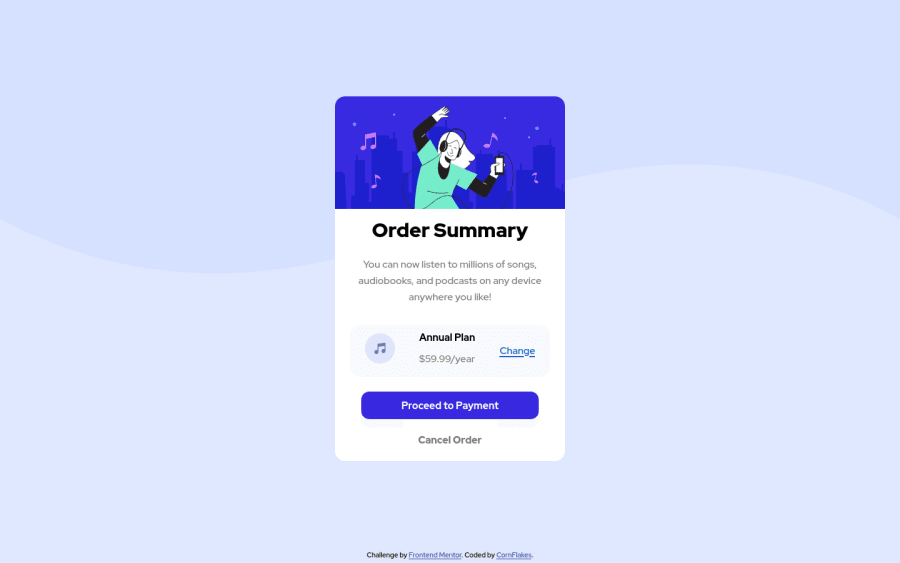
Order Summary Component ~ FlexBox | Media queries
Design comparison
Solution retrospective
Hello there fellow Geeks! 🙋🏻♂️
I forgot to upload this project when I completed it a month ago, I found it in a folder named "trash007" ( I have a problem with names, I can't name stuff properly and forget why & what's the file or folder about. ) 😄. So, I enhanced the old code into a new and improved version, added some FlexBox and Media queries just for some coloring.
When I viewed my site on a mobile device with the Landscape orientation, there was a lot of scrolling involved which is what I can't seem to fix.
Any help or guidance on how to create less scrolling when viewing on mobile Landscape orientation would be awesome. My mobile in Landscape orientation is 720px.
And Offcourse any other feedback will be a great help.
P.S: Can anyone please recommend any good Code Editor for Android users? I tried finding Visual Studio Code on App store but unfortunately, there is no VSC on Android.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
