
Design comparison
Solution retrospective
What can I improve? Thanks for any feedback :)
Community feedback
- @Darkfenix013Posted over 2 years ago
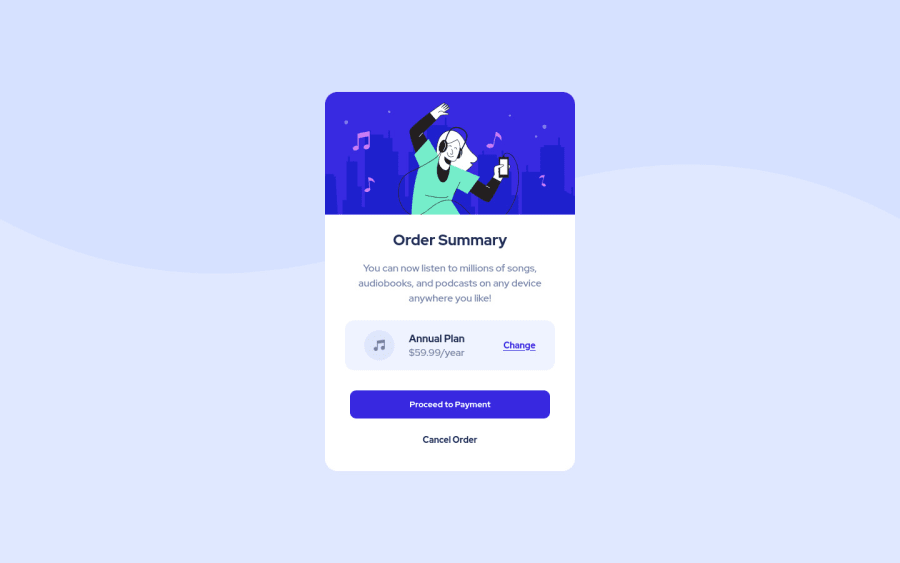
excelente trabajo esta muy bien, yo agregaria un font-weight de 500 para el proceed to payment y un box-shadow al btn, por otra parte el color del btn cancelar. te dejo mi fragcion del codigo para esta parte espero te sea de utilidad. .btn__preced, .btn__cancel{ border: none; height: 55px; border-radius: 10px; font-weight: 700; font-size: 1em; } .btn__preced{ color: #fff; background-color: var(--Bright-blue); box-shadow: -1px 16px 27px -17px rgba(0,0,0,0.28); } .btn__cancel{ color: var(--Desaturated-blue); background-color: var(--Very-pale-blue); } y una vez mas excelente trabajo lo estas haciendo muy bien.
Marked as helpful1@justinnveraPosted over 2 years ago@Darkfenix013 Thank you for the suggestion about the box shadow on the buttons :) I'll implement box shadows in my following projects.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
