
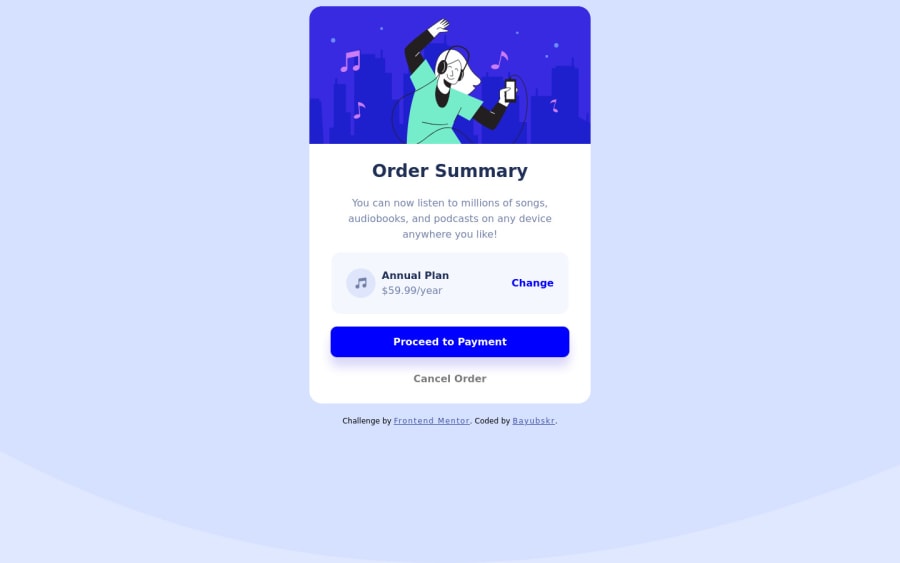
Order summary component challenge using css flex
Design comparison
Solution retrospective
this is the first challenge i have done, if any suggestion i will be happy
Community feedback
- @brodiewebdtPosted almost 3 years ago
What @anoshaahmed said.
Remove the width attribute off the body, it isn't needed. Use this code on the body to center the card in the viewport:
display:grid; place-items:center; min-height: 100vh;Replace height with min-height.
Change your attribution div to a Footer and it will clear the accessibility warnings.
Download AXE DevTools and you can clear accessibility warnings while you code. https://www.deque.com/axe/devtools/
Hope this helps.
Marked as helpful0 - @anoshaahmedPosted almost 3 years ago
To avoid accessibility issues in the future:
- wrap everything in your body in <main>
- start your headings with h1 and move up by one level each time
Good job! :)
Marked as helpful0 - @meladcodesPosted almost 3 years ago
Hi, Well done for completing your first challenge! In order to avoid any accessibility issues, you can wrap everything in your body with the <main> tag. Hope this helps.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
