
Design comparison
SolutionDesign
Solution retrospective
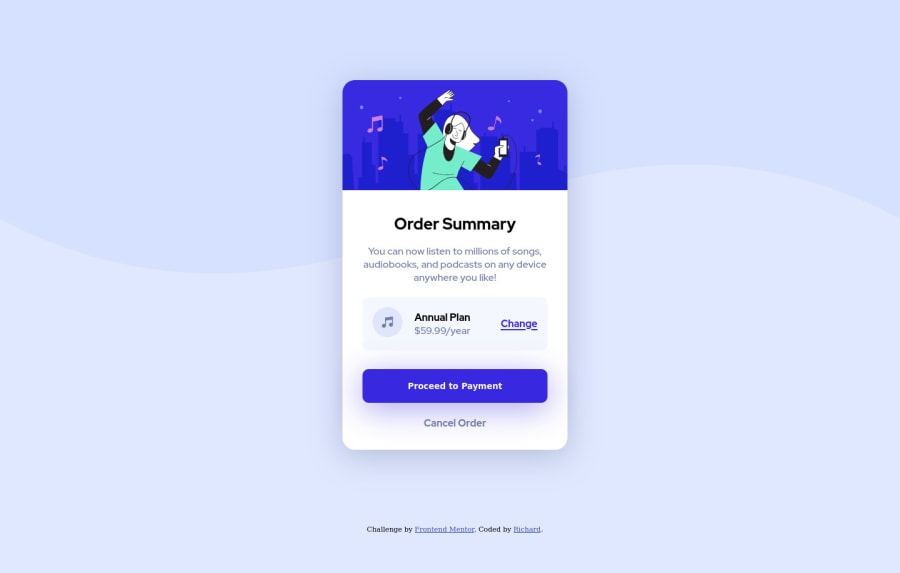
Creating this component was pretty simple, the only thing I had a bit of trouble with was centering the plan section, which many divs were used to get to the outcome, interested to see how others have done this solution, would love to refactor the number of lines of coding done.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
