
well i try only css pure, only with i know :)
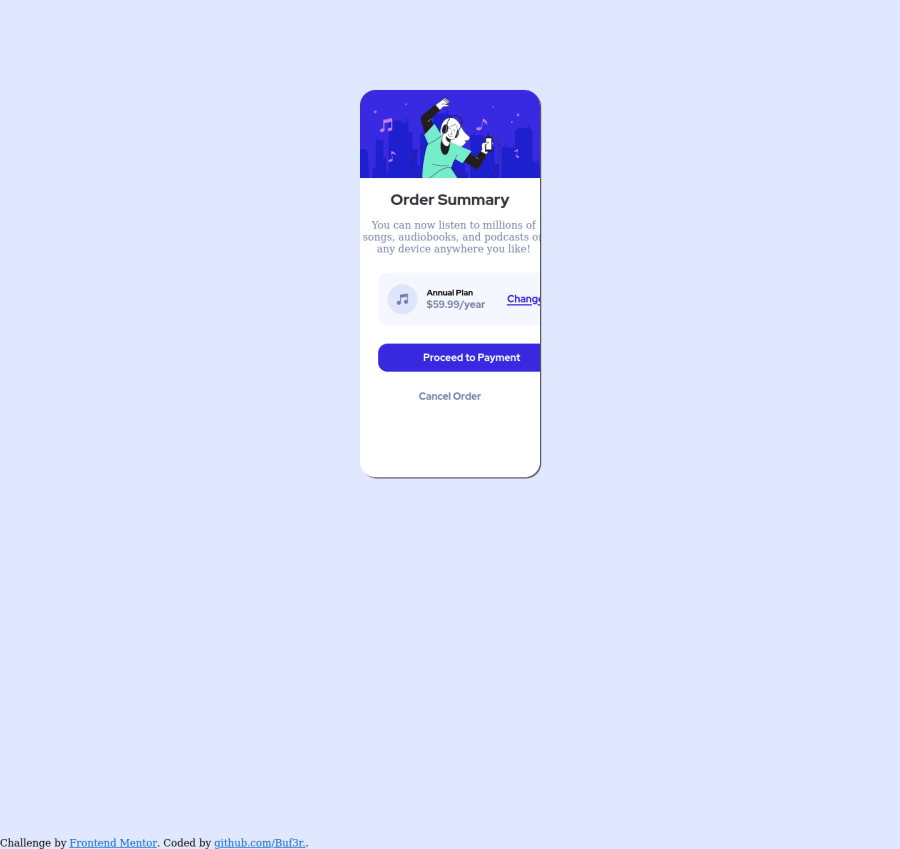
Design comparison
Solution retrospective
i guess so near to finish, but i like it to the end!, if u have any recommendations or help, write me ≧◠‿◠≦✌
Community feedback
- @HassiaiPosted almost 2 years ago
There is no need for the section tag in the html, give each article a class name for the styling To center a content on a page, add min-height:100vh; display:flex; align-items-center: justify-content: center; to the body. you forgot to add the background-image to the body, give the background-image , a background-size:contain; background-repeat: no-repeat. There no need for display flex and it properties in the main and .caja, give the main a width value , bont giver it a height value. Give the second article a background color of white and a padding value. Hope am helpful HAPPY CODING
Marked as helpful0@Buf3rPosted almost 2 years ago@Hassiai ty bro i try fix but tomorrow im sleeping :(
0 - @Buf3rPosted almost 2 years ago
i dont know what happen because on netlify its ok, see https://joyful-bublanina-8c23c1.netlify.app/
0 - @Buf3rPosted almost 2 years ago
so many errors, well i need fix it and send again TT
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
