
Design comparison
SolutionDesign
Solution retrospective
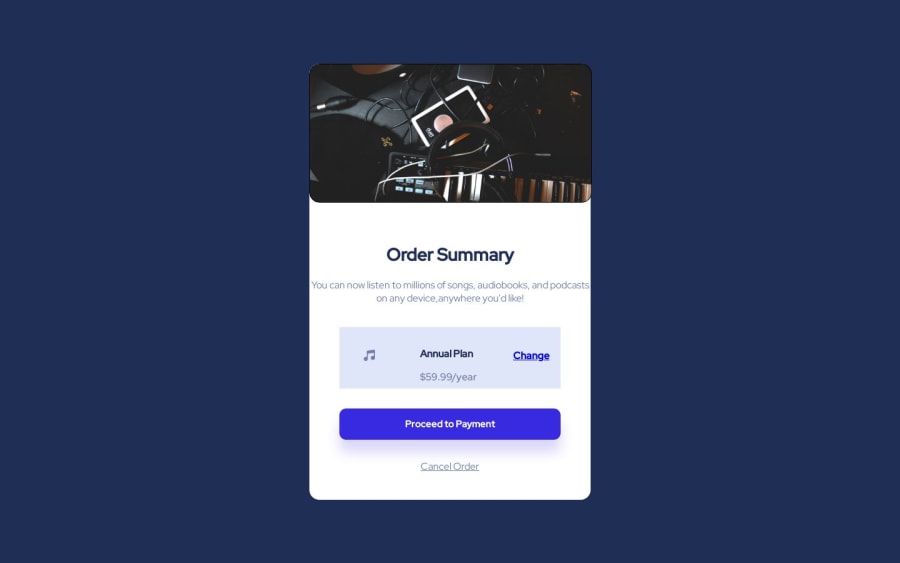
The most difficult part of the project was implementing the right margins to replicate the frontendmentor.io layout. I spent a majority of my time incorporating margins.
One area of my code I'm unsure on is the required padding and trying to implement the paths from Figma successfully without breaking my design. I am designing on Chromebook so there is some limitations.
How have you guys implemented the solutions? and I am open to feedback from everyone so feel free to chime in on how i could've done better. Thank you!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
