Submitted about 2 years agoA solution to the Order summary component challenge
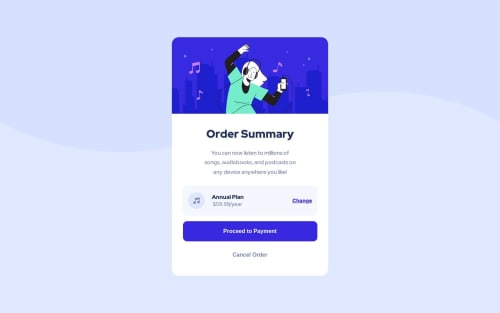
Order summary component
@rahimi-1997

Solution retrospective
Hi there 👋, I’m Raha and this is my solution for this challenge. 🚀
Any suggestions on how I can improve and reduce unnecessary code are welcome!
Thank you. 😊✌️
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Raha's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord