
Design comparison
Solution retrospective
Hey there, rate it :). Anywhere i can improve? Let me know!
Community feedback
- @catherineisonlinePosted over 2 years ago
Hello 🙌🏻 Your solution looks great however here are a couple of things you can improve which I hope will be helpful! 😎
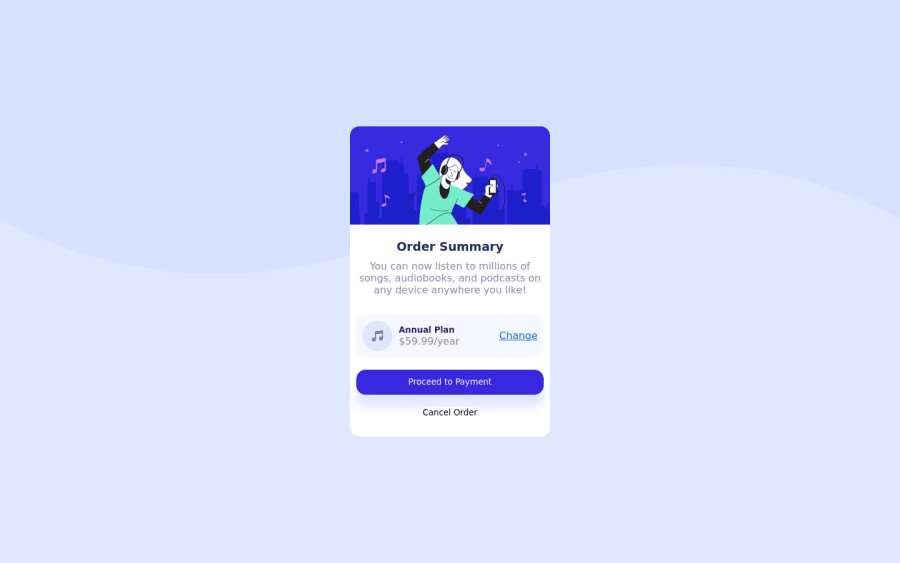
The image for the music icon should be used more as a decorative image, rather than being attached to any content.
Alt attribute for the image is important in order to specify alternative text for the image in case it will not be displayed. Using alt attribute is good for not only accessibility but also SEO and for situations when the image is loading too slowly. If the image is just for decoration you can still write an alt attribute but leave it empty, such images don’t need any alt tag but you will need to also add aria-hidden=“true”. What aria-hidden does is that it removes the entire element from the accessibility tree.
If otherwise, you need to use an alt tag to describe the image. To write an alt tag you need to describe the content and purpose of the image and try not to use words like “picture of” or “image of”.
The a tag you use for "Change" should be a button.
Buttons are useful when you want to create some interactivity on the same page, for example, a pop-up modal or form submission. Definitely, this is not a big project and this button has no purpose right now however and it could potentially be a tag as well but less likely, it’s good to have that habit of differentiating buttons and <a> tags😊
Also, make sure to wrap the entire code in the main tag instead of using the div, the one where the class is “card”. It will help to remove report issues and improve accessibility as well. If you are using, for example, header or footer tags, you can place them outside the main tag.
Marked as helpful1@YouLackHopePosted over 2 years ago@catherineisonline Talk about a value bomb, Thanks for the feedback i'll implement what i just read in my next project :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
