
Design comparison
SolutionDesign
Solution retrospective
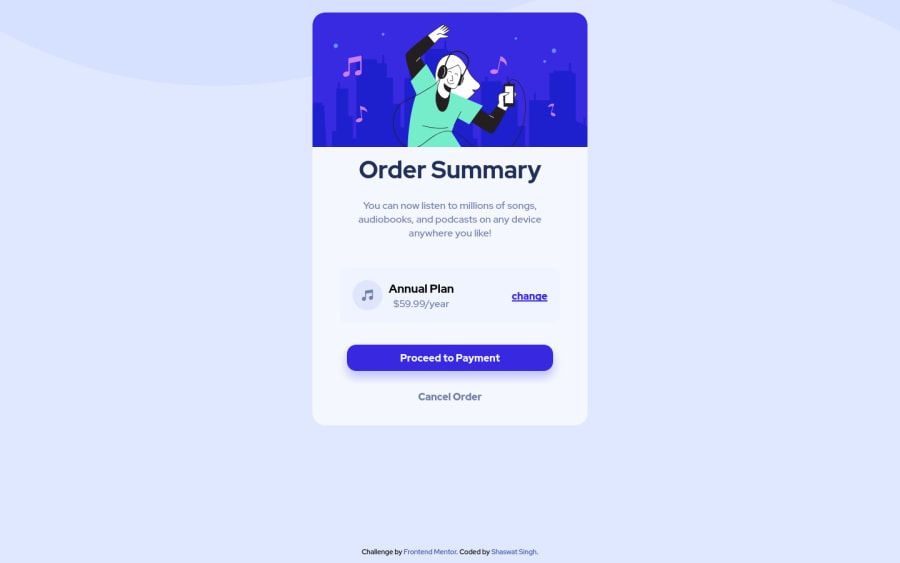
One of the hardest challenges till now took help from @correlucas design and learned a lot from it. Learned about pseudo selector, filter, and things on animation that @correlucas used a lot in his design.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
