
Submitted almost 3 years ago
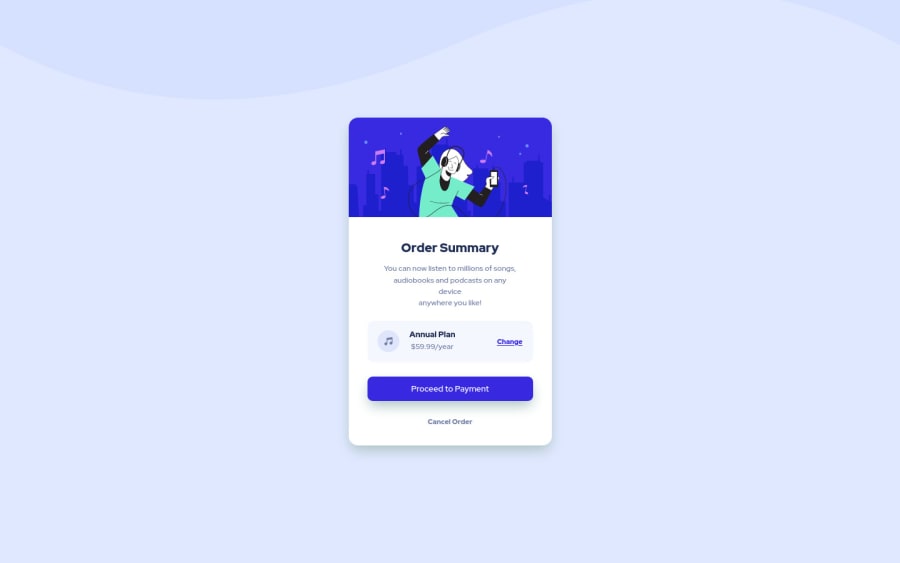
Order Summary challenge - Flexbox and Grid
@franciscoprado4
Design comparison
SolutionDesign
Solution retrospective
Attempt 3. Of matching my work with the preview slider of Frontend Mentor. If you have any tips on how to match the projects with the slider of the preview of frontend mentor would be apreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
