
Design comparison
SolutionDesign
Solution retrospective
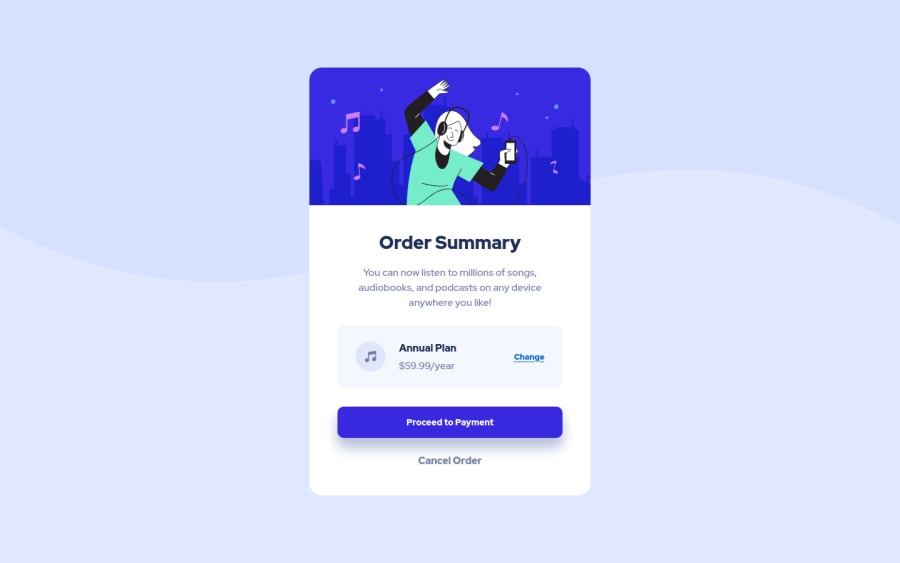
While i built project, i struggled with changing font's color of a elements, that default have a underline and purple text. I used .change-plan-link:link putting color property here. But there wasn't color changes. Then, I put color into .change-plan-link:visible selector and here worked color changing. I don't know why i didn't get along with :link.
Could you share is there sense to use header putting here img.
I used Grid to make plan elements inline
Community feedback
- @SimplyvodaPosted over 2 years ago
This is very good
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
