
Submitted almost 2 years ago
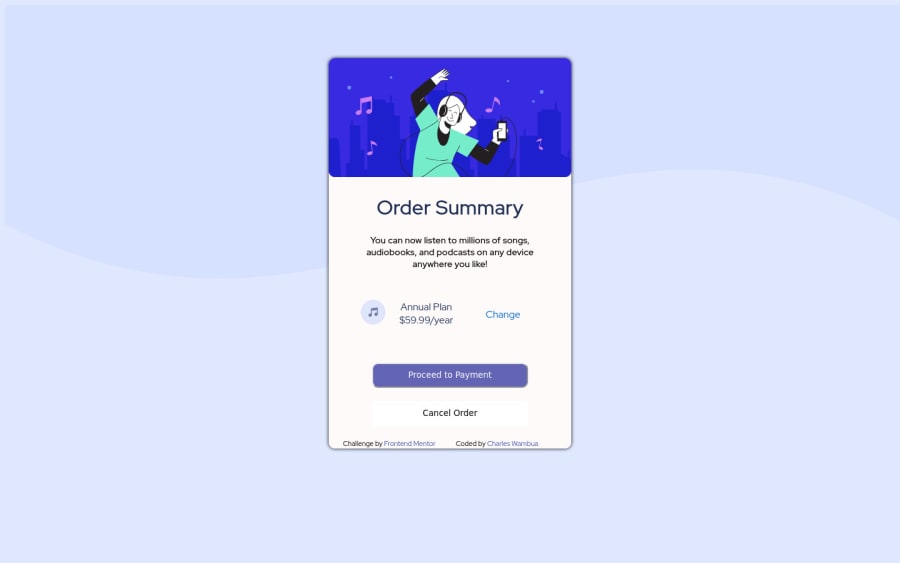
Order summary card using visual code studio
@CharlesMueke
Design comparison
SolutionDesign
Solution retrospective
I am not sure about button hover, could someone please help. Thank you.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
