
Submitted almost 2 years ago
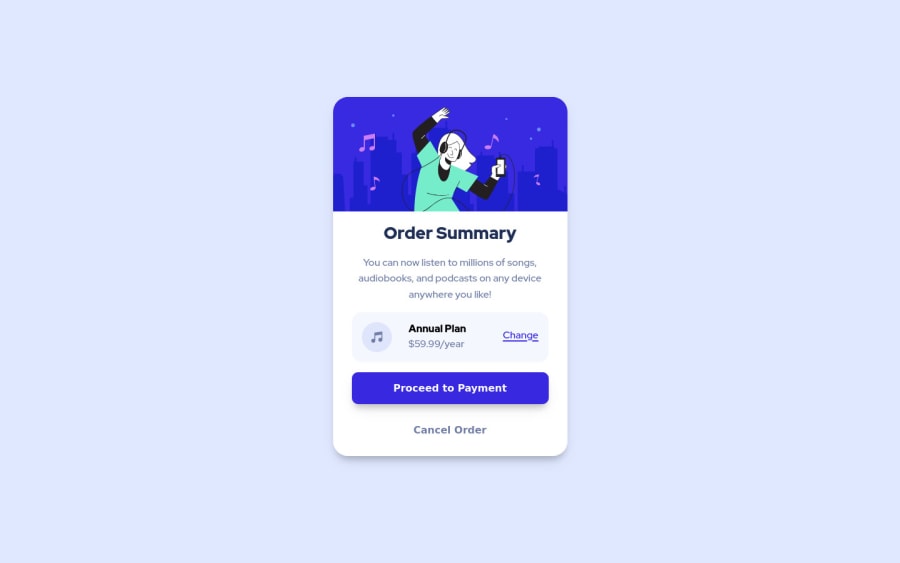
Order Summary Card - using grid-template-areas
@matthew-millard
Design comparison
SolutionDesign
Solution retrospective
- Am I applying the BEM naming convention correctly?
- Thoughts on me using grid-template-areas on the subscription section of the card?
Community feedback
- @HassiaiPosted almost 2 years ago
Tou forgot to give the body a background-image with a background-size of contain and background repeat of no-repeat.
This challenge requires a media query, in the media query you only have to change the background-image of the body.
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful1@matthew-millardPosted almost 2 years ago@Hassiai Thank you so much for taking the time to review my code and give feedback. Appreciate you pointing that out to me. Super helpful. I will go make the necessary changes.
Cheers Matthew
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
