
Design comparison
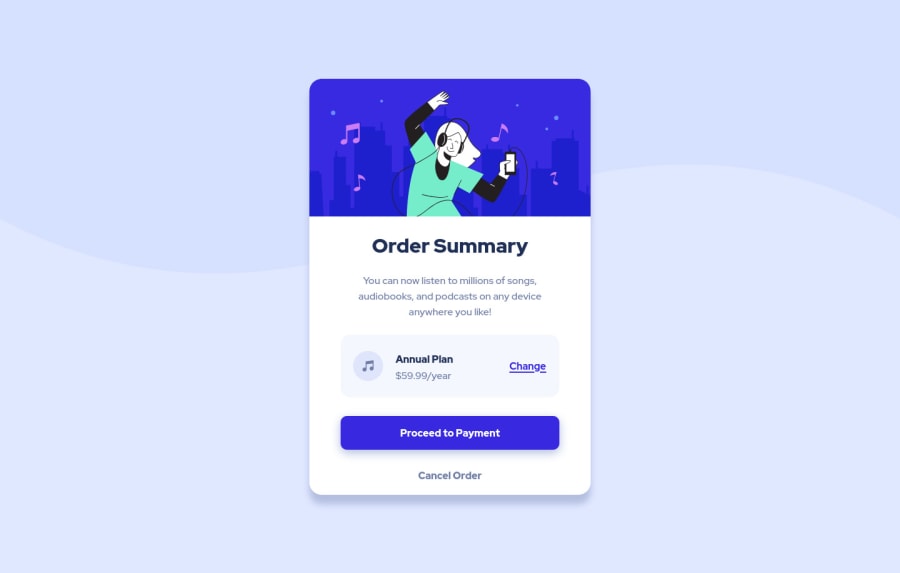
SolutionDesign
Solution retrospective
Hi, this is the first challenge I've done ; when compared to the design, my solution is centered vertically but not horizontally (however when I open it in different browsers it is centered), if anyone could point out what I got wrong in the CSS it would be greatly appreciated!
Community feedback
- @darryncodesPosted about 3 years ago
Hi AX-CD
Try adding this to your
<body>:align-items: center;andmin-height: 100vh;Good luck 🤙
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
