
Design comparison
SolutionDesign
Solution retrospective
Hi there,
This is my first Frontend Mentor challenge submission and the first project for escaping tutorial hell😅
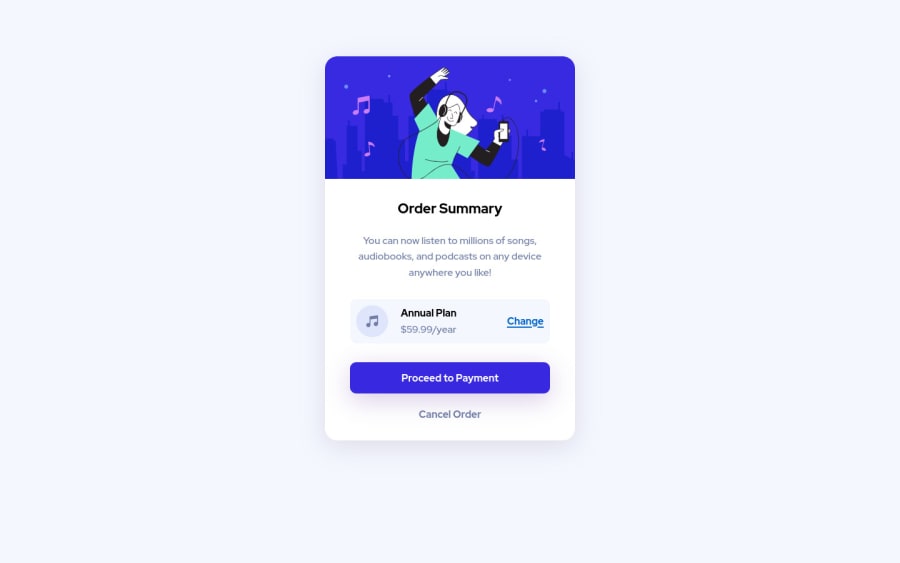
I completed this challenge using HTML, CSS and SASS.
Any type of feedback is more than welcome!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
