
Submitted about 3 years ago
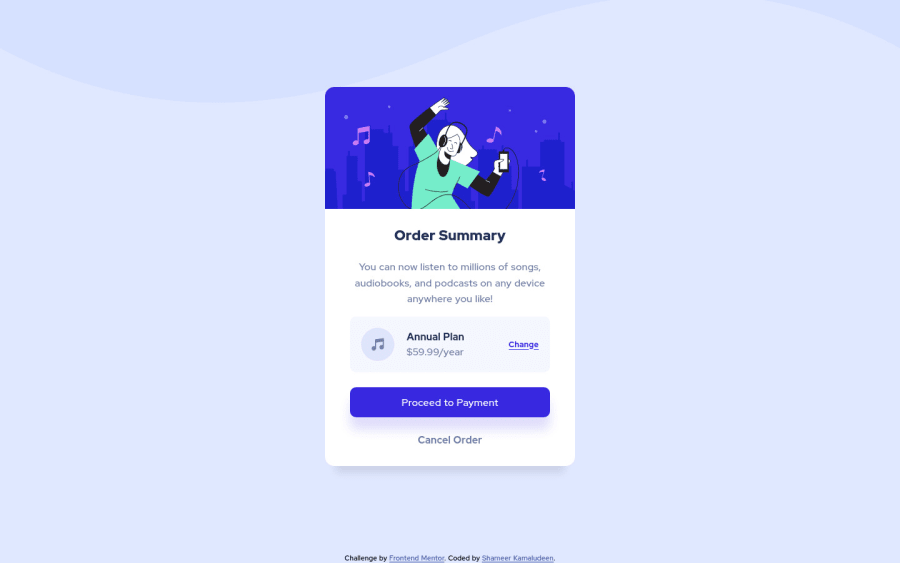
Order summary card solution using flexbox
#accessibility
@shameerkamaludeen
Design comparison
SolutionDesign
Solution retrospective
Hi everyone, it would be really nice if you share some resources on the following
- Transition and 2D specific challenges to thorough the knowledge
- Best hover effect resources from your experience to check on how to design it.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
