
Design comparison
SolutionDesign
Solution retrospective
Hello, this is my third challenge and I have a few questions regarding this challenge.
-
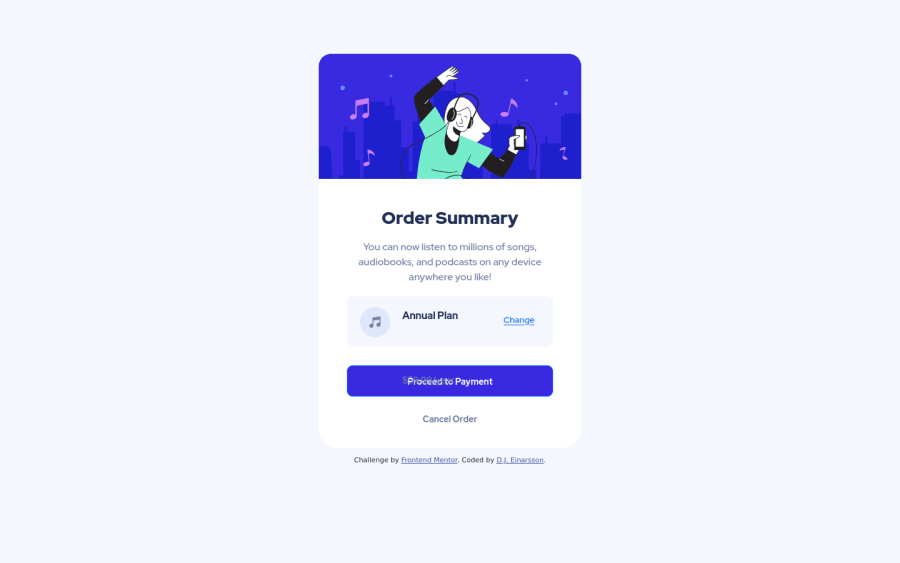
How do I make a bottom shadow on the button exactly as is shown in the challenge?
-
How to make the svg header image not be cropped when changing width and height?
-
How to make the 'annual plan' section be in order when resizing to a mobile screen?
Thank you
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
