
Design comparison
Solution retrospective
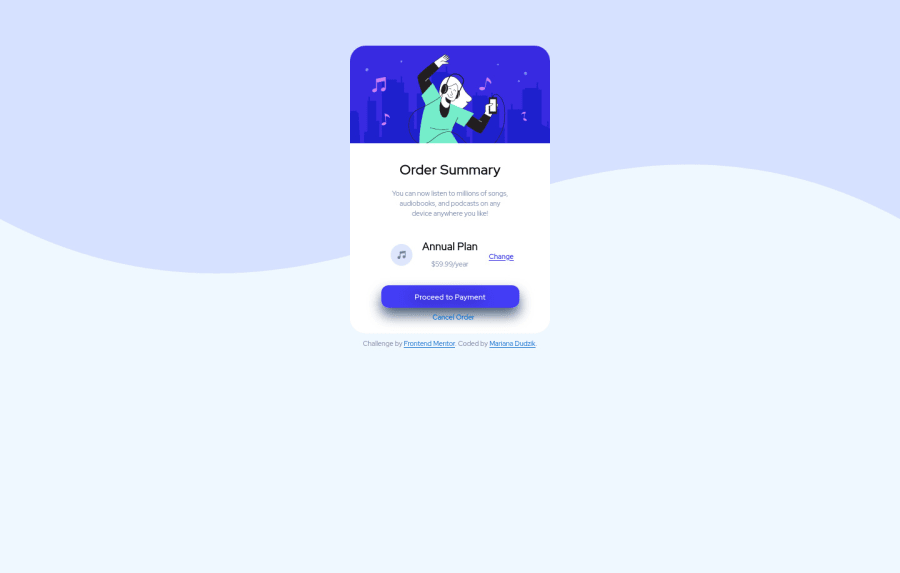
This is my first challenge solved using HTML and CSS only. I had some difficulties creating the center of the card, specifically positioning the music icon, the letters, and the link next to it. I used absolute positioning, any easier solution for that part? Thank you!
Community feedback
- @hecmen84Posted about 3 years ago
Anytime! Im also new here and I'm trying to solve as much challenges as I can. If you need more in depth explanation just let me know.
Marked as helpful0 - @hecmen84Posted about 3 years ago
Hi Mariana, I have some suggestions 1- Body background: You can use some properties for image, like: body{ height: 100vh; background-repeat: no-repeat; background-color: aliceblue;(choose yours) }
2- To center a div: You could use Flex like this: wrap the card in a container .card-container{ display: flex; justify-content:center; align-items:center; } 3- name ".main-container" as ".card" Congratulation for your effort.
Marked as helpful0@mardudpulPosted about 3 years ago@hecmen84 thank you for taking the time and reviewing my code :)
0 - @Leonardo-BurtetPosted about 3 years ago
Hi, Mariana!
About centering maybe if you use flexbox, it will be an easier way.
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
