
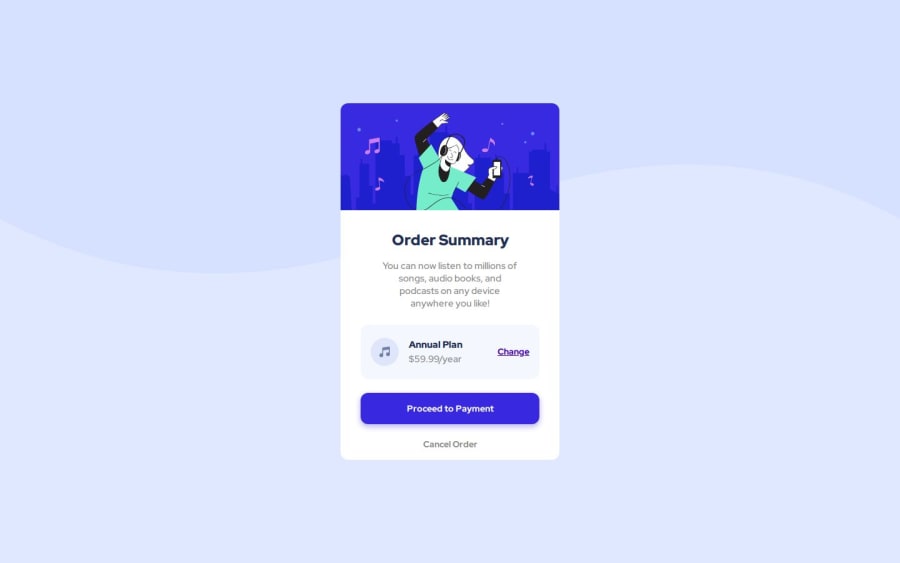
Order Summary Card Component | CSS Flexbox
Design comparison
Solution retrospective
Can someone please tell me how I can add the background image to the container?
Community feedback
- @madkn1311Posted almost 3 years ago
Hello Hasan,
Great job on the design...!!
Remove the
background-colorfrom yourcard-container, and include the following code in the body,body { background-color: var(--pale-blue); background-image: url("../images/pattern-background-desktop.svg"); background-repeat: no-repeat; background-size: cover; }1 - @mubizzyPosted almost 3 years ago
Excellent job on this challenge! your report has a few issues though:
-
wrap everything in your body in
<main>or use semantics -
Your heading levels should only increase by one, which is
<h1>then<h2>then<h3>then<h4>then<h5>then<h6>etc, not<h1>then<h3>then<h5>then<h4>then<h2>etc
Hope it helps:)...don't forget to mark it as helpful 👍
1 -
- @KTrick01Posted almost 3 years ago
Hi! In your css archive, in the .card-container class you can add the property
background-image: url(" ")for the background image, and you can use the propertiesbackground-repeatandbackground-sizeto customize it, I hope that it helps you!1 - @ay-jamalPosted almost 3 years ago
nice design you just need to add some shadow to your button like box-shadow: 0px 4px 8px 1px #3829e04f
and remove the background-color property from the .card-container and add it to the body body{ background-color: #d6e1ff;
}
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
