
Design comparison
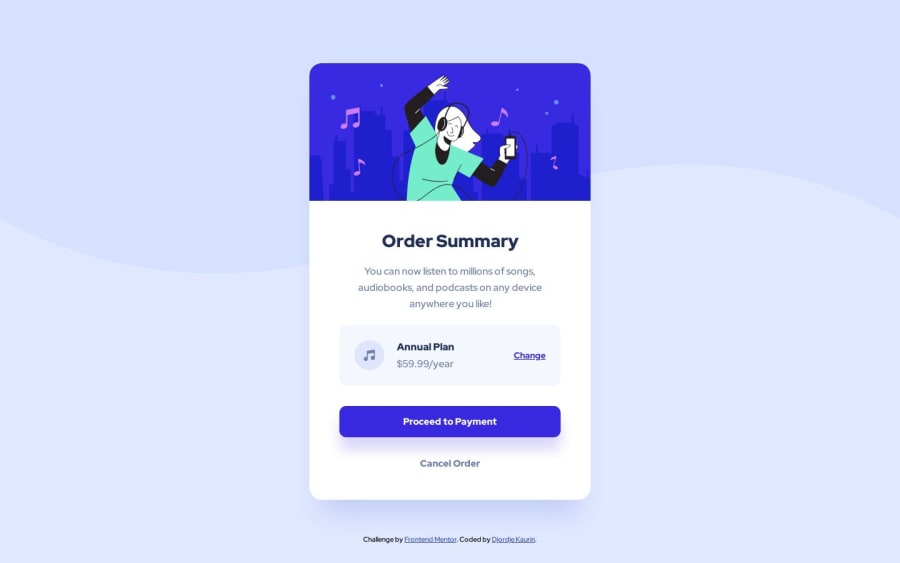
SolutionDesign
Solution retrospective
I was having trouble making svg image responsive, to properly resize on mobile size. My solution was to set it in css as background image on empty <div>. Is there any way to properly resize it with media queries if I put it as source for <object> or <img> element? Or put just copy it as svg element in html?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
