
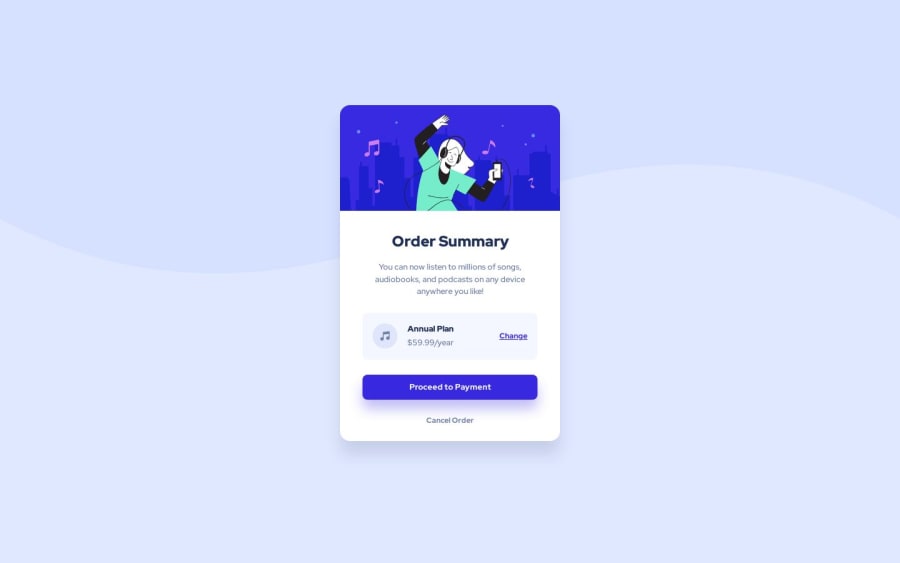
Design comparison
Community feedback
- @rayaattaPosted 10 months ago
👋Hello Adnan, congratulations on completing this challenge ,🎉 I have some suggestions you might find useful. ***1.**the major thing in your code that needs improvement is making it more accessible which means all users, should be able to access it.
a) You should change
<div class="order-sammery overflow-hidden rounded-4 bg-white text-center">to<main class="order-sammery overflow-hidden rounded-4 bg-white text-center">Using the main tag enables assistive technology to determine what the main page content is.b) change
<h4 class=" mb-3 text-center">to<h1 class=" mb-3 text-center">and then change it to your desired fonts in css. The<h1>to<h6>tags are used to define HTML headings. <h1> defines the most important heading.<h6>defines the least important heading. Only use one<h1>per page - this should represent the main heading/subject for the whole page. Also, do not skip heading levels - start with<h1>, then use<h2>, and so on.c) you should change
<div class="pay rounded-3 text-center mb-4">Proceed to Payment</div> <div class="cancel">Cancel Order</div>Should be changed to
<button class="pay rounded-3 text-center mb-4">Proceed to Payment</button> <button class="cancel">Cancel Order</button>This improves accessibility. Consider a person who can't use a mouse, they can press buttons using tab,space and shift. If you use divs instead a person can't navigate using them. c) Lastly change your
<div class="container">to<section class="container">This provides meaning to assistive technology as divs have no actual semantic value. If you need more info about semantics check out this article. By the way your solution is amazing 👏 HAPPY Coding 🙃Marked as helpful0@adnan7-hubPosted 10 months agoHi @rayaatta,
Thanks for helpful feedback. I will change it. If you have other suggestions for something just text me.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
