
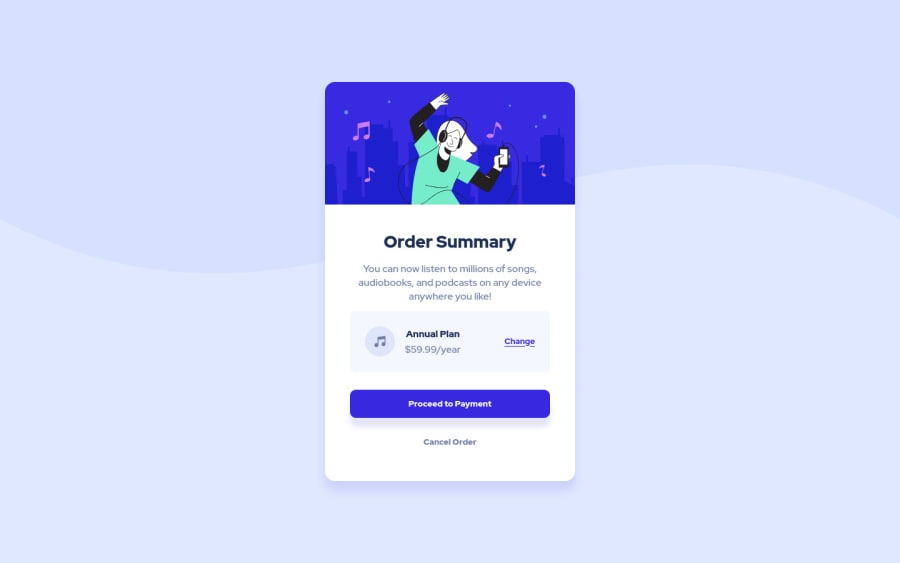
Design comparison
Solution retrospective
Any feeback is welcome ! :)
Community feedback
- P@12KentosPosted almost 3 years ago
Hey @Soytto,
Nice job on the project, it looks great!
I looked through your css file and noticed you selected some elements directly like so.
h1 { padding: 0.8rem ; font-size: 1.7rem; color: hsl(223, 47%, 23%); font-weight: 900; }While this isn't an issue on smaller projects like this, I would highly advise against doing this, as it Will cause a Lot of headache on bigger projects.
Instead I would suggest you either select all of your elements with classes, or with classes and then the element like so.
.text h1 { padding: 0.8rem ; font-size: 1.7rem; color: hsl(223, 47%, 23%); font-weight: 900; }This way only the
h1elements inside of the elements with the class oftextwill be selected rather than all of theh1elements on the page.Keep up the great work!
Marked as helpful0@SoyttoPosted almost 3 years ago@12Kentos thanks for this advice! I will be careful about that next time !
1 - @vanzasetiaPosted almost 3 years ago
Greetings, Soytto! 👋
Nice work on this challenge! 👍
I have a few suggestions for this solution.
- Always specify the
typeof thebutton. In this case, set the type of them astype="button". It's going to prevent the button from behaving unexpectedly. - Never limit the height of the
bodyelement. It will not allow the users to scroll the page if the page content needs moreheight. You can see the issue by looking at the site on mobile landscape view. So, my recommendation is to usemin-heightinstead. - Create a custom
:focus-visiblestyling for any interactive elements (button, links,input,textarea). This will let people who use a keyboard to navigate the site know where they are currently on the page.
Hope this helps. 🙂
Marked as helpful0@SoyttoPosted almost 3 years ago@vanzasetia thanks for your feedback, it's really helpful ! I had completely forgot about interactive elements :o
0 - Always specify the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
