@Hassiai
Posted
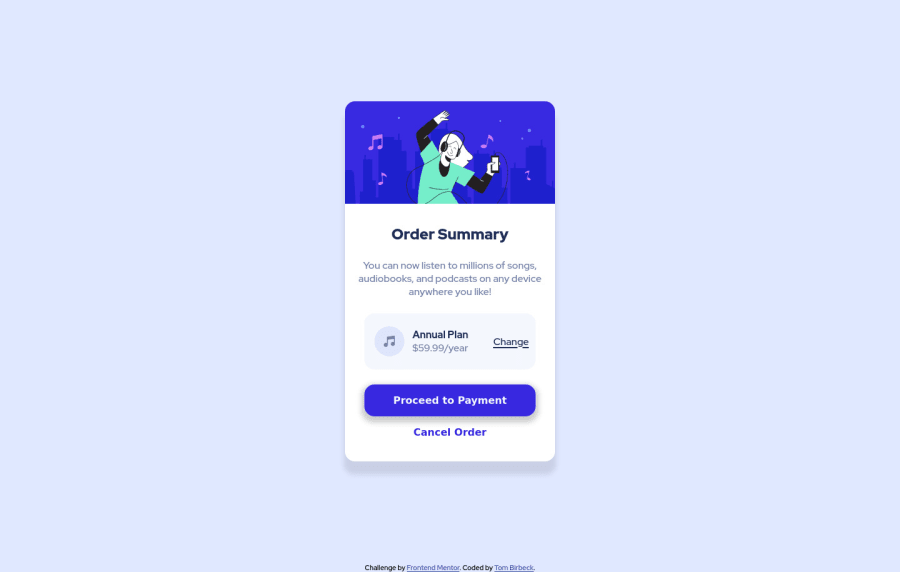
There is no need to give the bod a height value. Give the body a background-image with a background-size of contain and background repeat of no-repeat. The background-image of the body is in the images folder in the zip folder you downloaded.
There is no need to give .card a height value rather increase the max-width of .card for it to be equivalent to the design. max-width:27rem which is 432px
This challenge requires a media query, in the media query you only have to change the background-image of the body.
Hope am helpful.
Well done for completing this challenge. HAPPY CODING
Marked as helpful
@TomBirbeck
Posted
@Hassiai Thank you for the feedback. I've implemented some changes to the component. I did end up keeping the height for the body because I was unable to position the card in the middle of the screen without it.
Thanks, Tom