
Submitted over 3 years ago
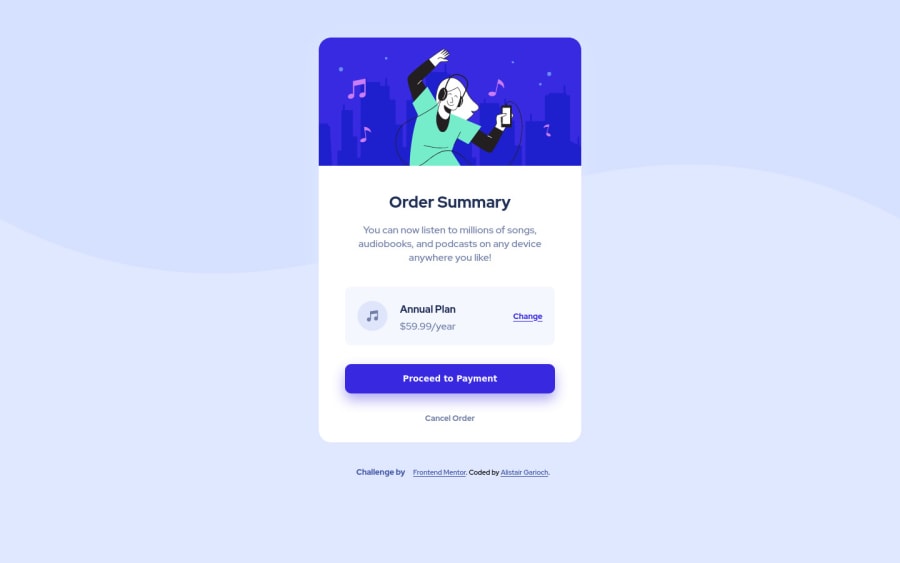
Order component card using vanilla JS/CSS - first FEM attempt
@agarioch
Design comparison
SolutionDesign
Solution retrospective
- How could I better share CSS across my classes?
- Am I using BEM correctly? This is the first time I've tried it
- Are the more effective ways to make this responsive? Cheers :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
