
(Almost) Pixel-perfect Landing Page With Svelte, Sapper
Design comparison
Solution retrospective
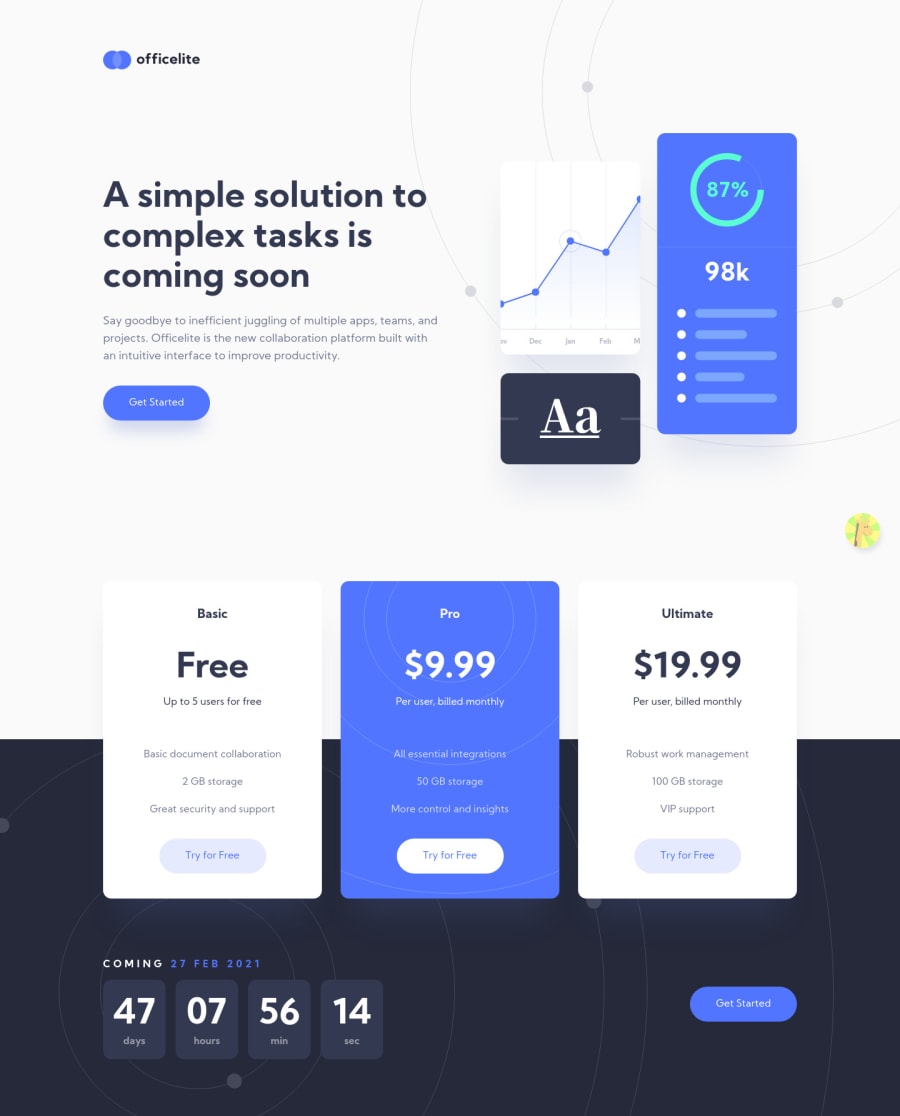
Yeah, kind-of-almost pixel-perfect—some of the text is slightly misaligned and the progress bar in the hero image is rotated the opposite way in my solution, for some reason. 😅
Anyway, this was such a beautiful design and I learned a lot from creating it! I ended up having to use Sapper and to learn about things like routing and server-side rendering—which spun around my head a little, but I'm hanging in there! 😄
I added some pretty micro-interactions to the buttons and the form as an extra touch! 😉
Of course, feedback is both welcome and appreciated. 😊
And as usual, keep on coding (and happy coding, too)! 😁
BTW, one quirk I'm aware of is that the countdown timer resets when you go back-and-forth between the home and signup pages.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
