Submitted over 2 years agoA solution to the Notifications page challenge
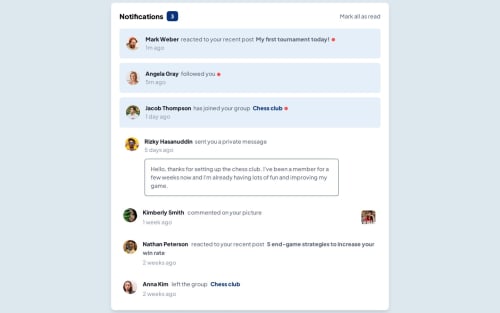
Notifications Webpage By JetBlack12 | Desktop First
svelte, tailwind-css
@Watership6

Solution retrospective
Hey, I am Jet Black also known as Crow🙋♂️. And this is my solution for the notifications webpage challenge. 🚀
Goals Accomplished ✅:
- I was able to get better with svelte and tailwind css
- I got more practice with building better code quality webpages
Built With🪄:SVELTEJS✔️TAILWINDCSS✔️
Overall, I really liked this challenge, and would appreciate any feedback that's given. ❤️
JetBlack12 🙋♂️
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Watership 🌊's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord