
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I like that I was able to put the whole code inside the script and keep the HTML almost empty.
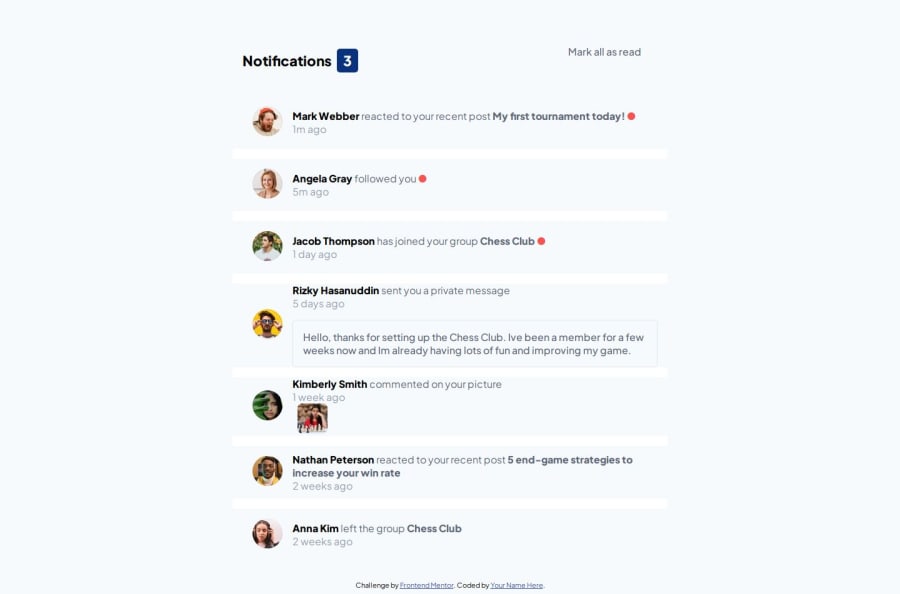
What challenges did you encounter, and how did you overcome them?The most difficult part for me was figuring out why the HTML didn't refresh after marking all notifications as read with the nav button. I then fixed the problem: I had to put the render function inside the 'Mark all as read' function to show the new HTML with no red dots and a 0 notifications count.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
