
Submitted over 2 years ago
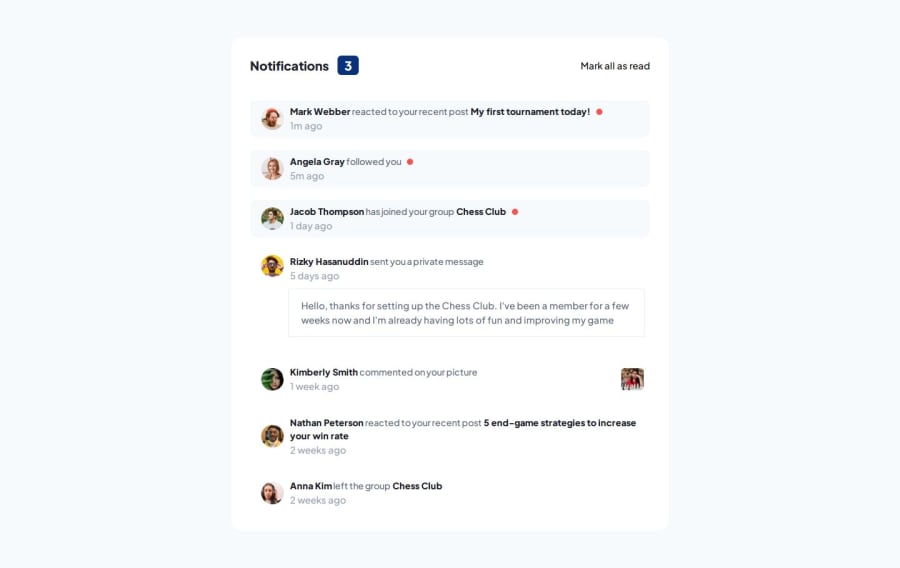
Notifications page w/ (HTML + SASS + JS)
#accessibility#fetch#sass/scss
@AdrianoEscarabote
Design comparison
SolutionDesign
Solution retrospective
👨💻 Hello everyone. This is my solution for the Notifications page.
This was a great project to practice organizing my code using ES Modules. I was also able to train how to get data from the JSON file dynamically, that is, if the file is changed and updated with some other notification when the page refreshes we will have another notification!, I still don't know how to make a backend application to send data for JSON, but it would be cool to see it working!
I added:
- 👨💻 I used a file to store all the notifications information and according to the file data and the notification type, I made each one inherit a class for each type, for example, the notification that has a message goes receives its own class and the notification that it has a picture next to it, it will receive its own class customized for its type!
Feel free to leave comments on how I can improve my code.
Thanks! 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
