
Submitted about 1 year ago
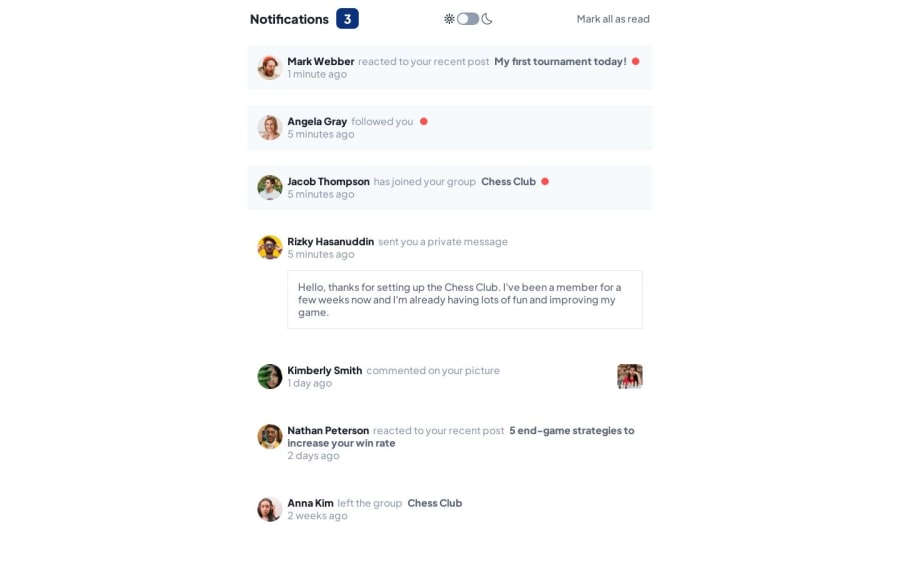
Notifications page using Vue + Typescript + Tailwind (+ Dark-mode )
@WolfMozart8
Design comparison
SolutionDesign
Solution retrospective
First time using Tailwind, and I already love it. I know I have made a lot of mistakes, and I'm not sure what a truly 'good project structure' looks like, so I've improvised some things. I have also harcoded the times like "5 minutes ago" (shame on me)
I appreciate any feedback. Thanks!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
