
Submitted almost 2 years ago
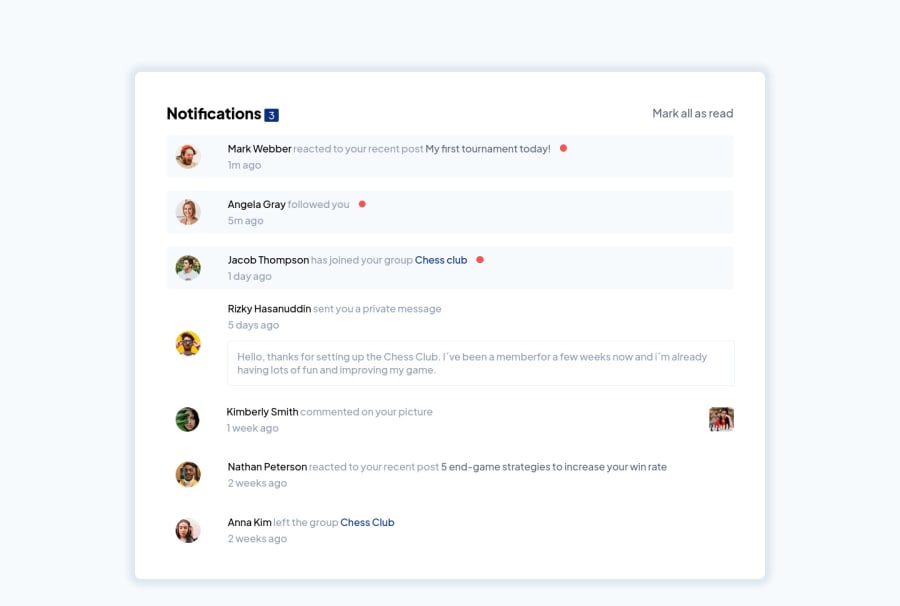
Notifications Page Main using HTML, CSS and JS
@DiegoPasaye
Design comparison
SolutionDesign
Solution retrospective
Hi guys, this is my solution but i want know if my JS code can it may be better, thankyou!
Community feedback
- @nelsonleonePosted almost 2 years ago
Hello, congrats on completing the challenge, it's pretty straight-forward. But to write shorter code in the future or improve this one, You can just look through the notification with the unread state and make them as read. In the loop also , you can use the index to remove the redDots. . . unread.forEach((notif,index)=> { notif.classList.remove('unread') redDot[index].classList.remove('unread') })
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
