
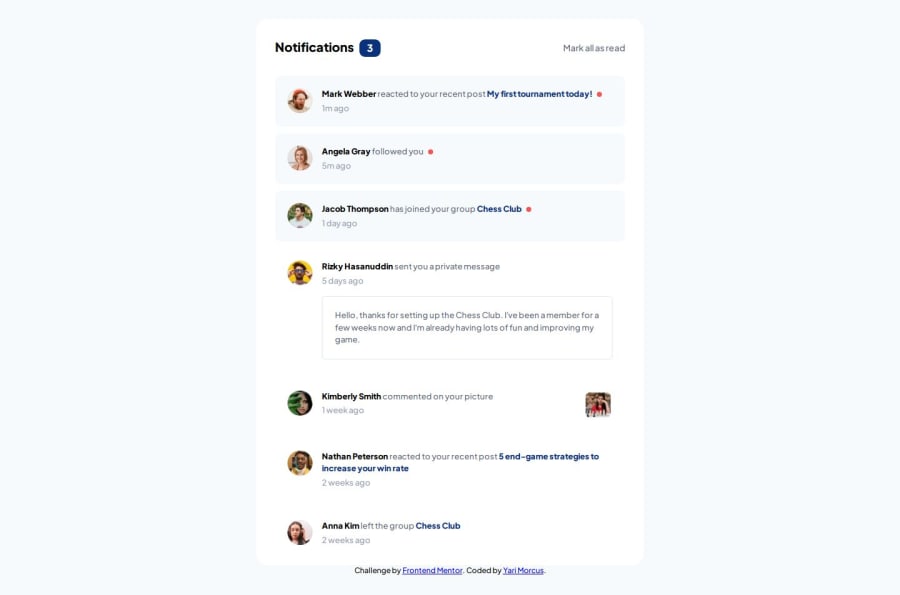
Notifications page in HTML5, SCSS, Flexbox, Mobile first and ES6
Design comparison
Solution retrospective
I did not have any problems while building this project.
What I did implement is the ability to mark notifications as read separately and progressive enhancement.
To mark a single notification as read, just click on it.
Progressive enhancement
I implemented progressive enhancement to make sure most of the functionality is still working when JavaScript is not available.
Whenever JavaScript is not available, checkboxes will be shown on the right of the unread notifications. By selecting the checkbox, two things happen:
- The notification will be marked as read.
- The checkbox will be hidden.
The only thing that does not work is the counter. The counter remains the same number of unread notifications that the page identified when rendering the page.
For this reason, the user will be shown a notification indicating the above.
An image of both the checkboxes and notification can be found on my Github repository
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
